You might have come across a font while reading articles on the internet that you loved and wanted to use for your own blogs or graphics but couldn’t recall its name or type. Let me tell you- I have been in a similar situation which is why in this article, we will show you five methods that you can use to detect and download fonts used on any website.

How to Detect and Download Fonts on any Website?
Fonts or typefaces can help highlight the writing which is why various articles and journals go with the font that suits the tone of the content. So if you have stumbled across a font that you would like to use in your projects then keep reading as we discuss different methods to help you detect and download fonts from any website or image on the web. Let us take a look.
Method 1- Using the Font Finder Chrome Extension
With over a hundred thousand downloads, the Font finder extension on Chrome is a great tool that easily lets you detect the font style used on a website and download it. Here’s how you can use it.
Step 1: Download the Font Finder extension from the Chrome Web Store.

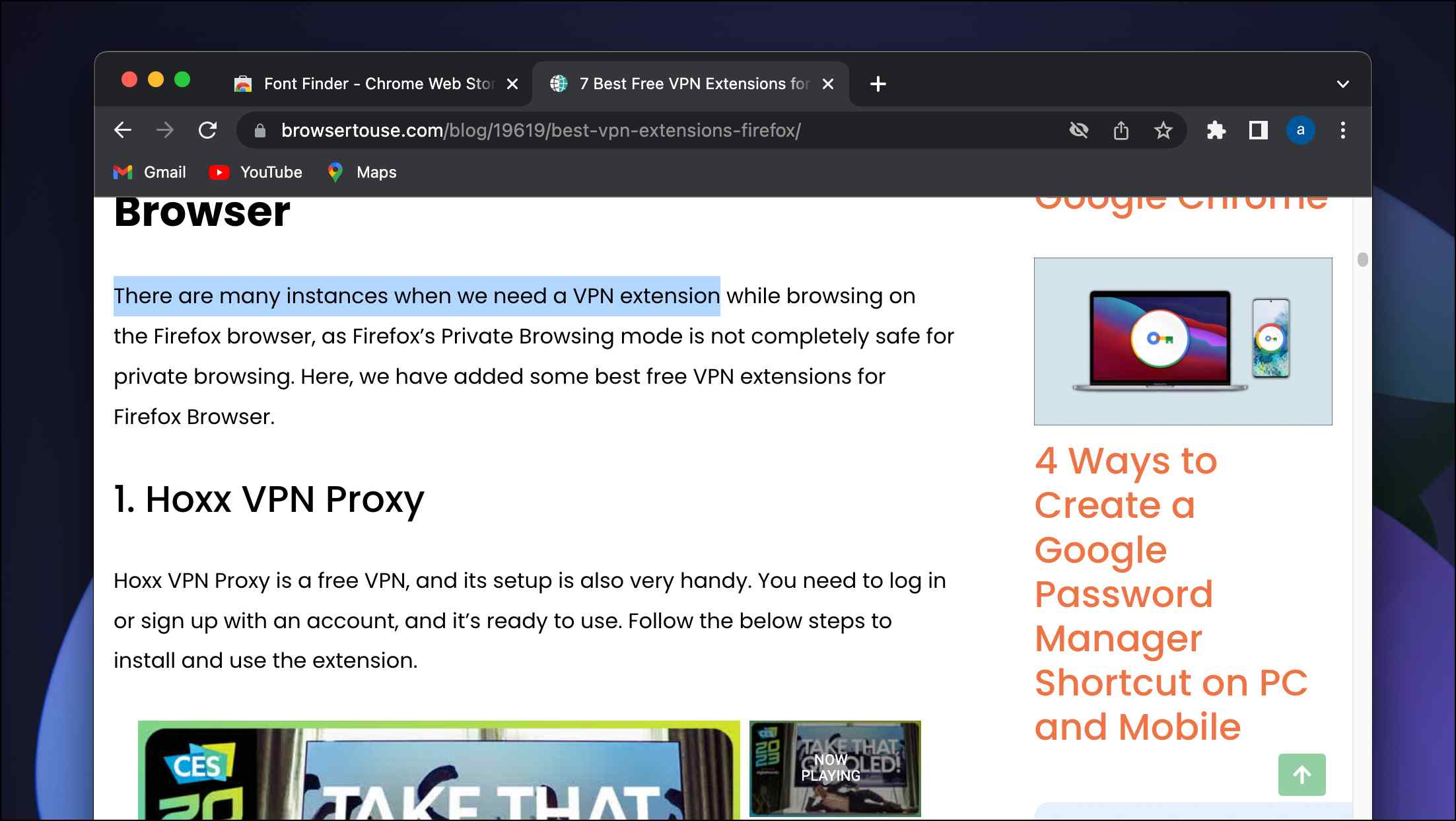
Step 2: Go to the website and highlight the text for which you want to detect the font.

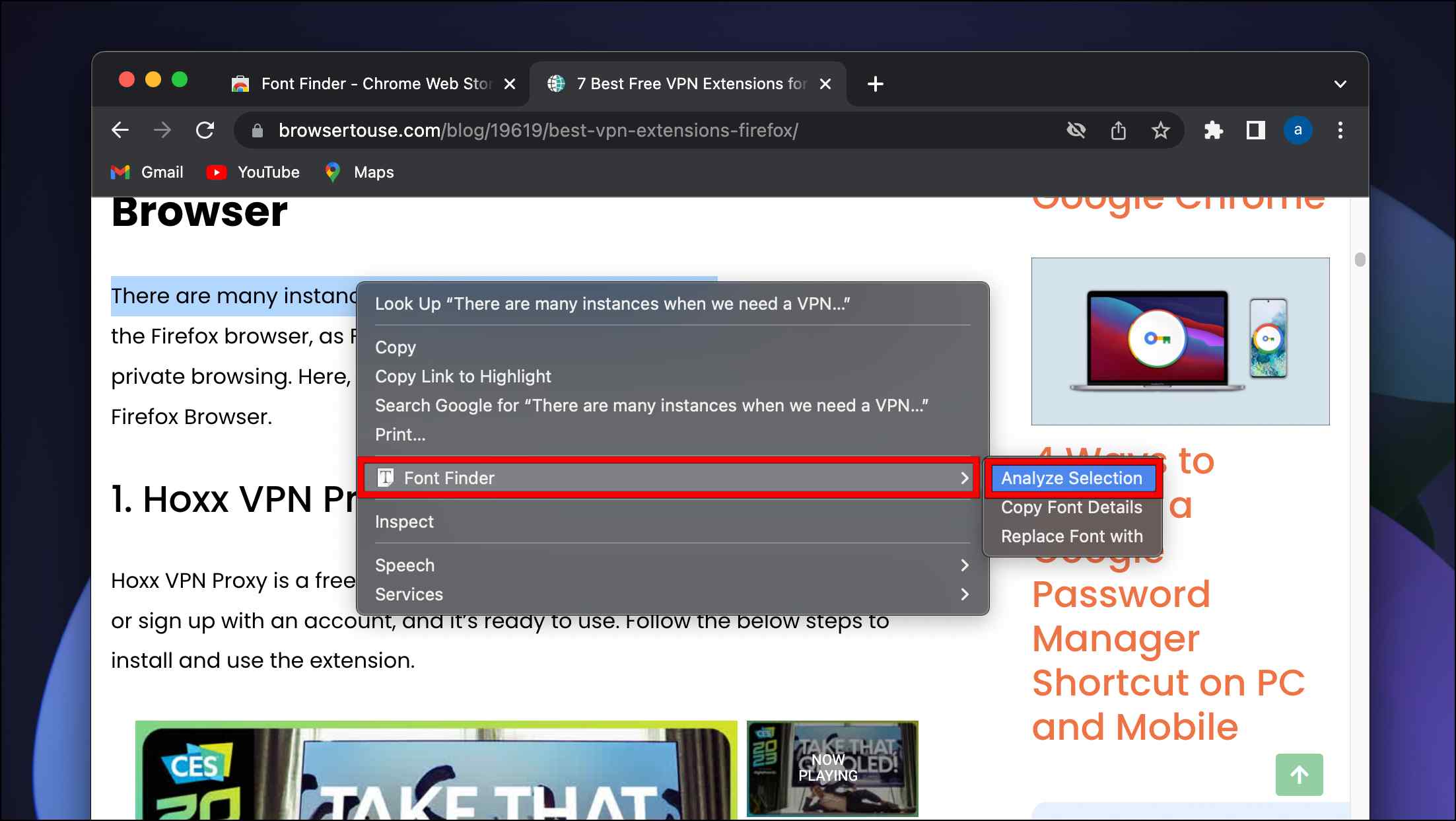
Step 3: Right-click on the highlighted text to open the contextual menu.
Step 4: Hover the cursor over the Font Finder option and click on Analyze Selection.

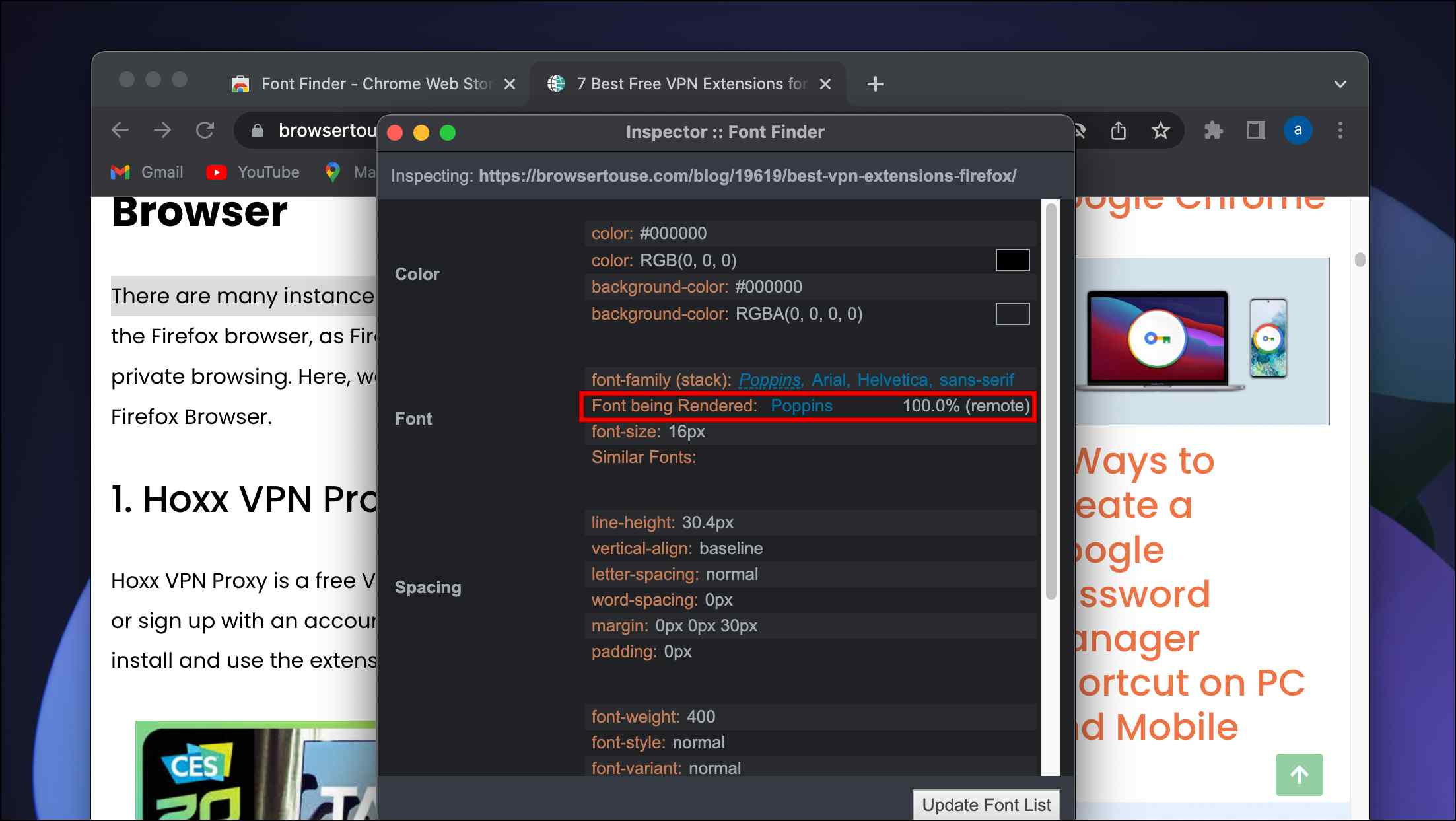
The extension will open a window listing all the details of the font being used on the site.
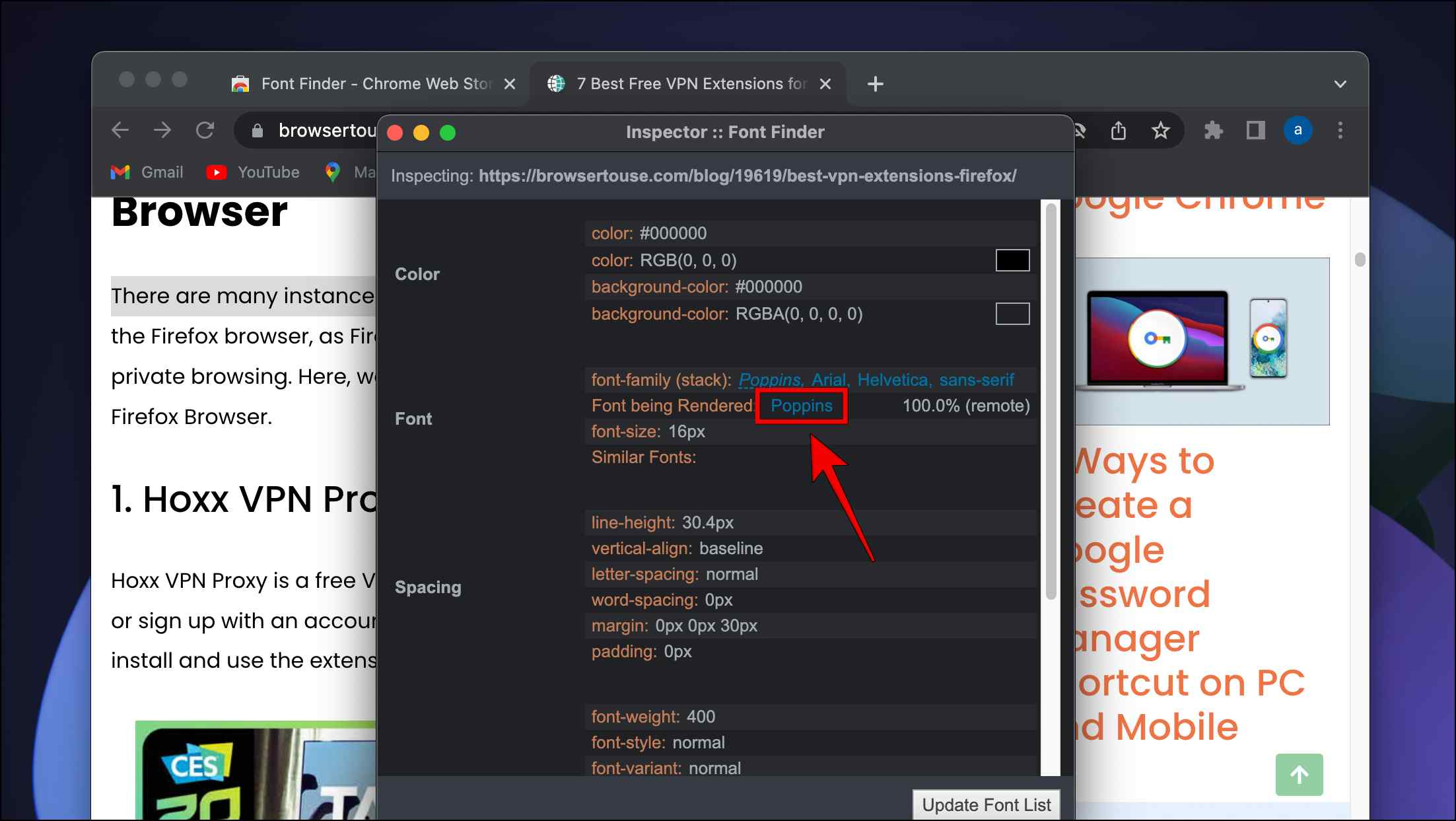
Step 5: The font’s name will be mentioned next to the options Font being Rendered.

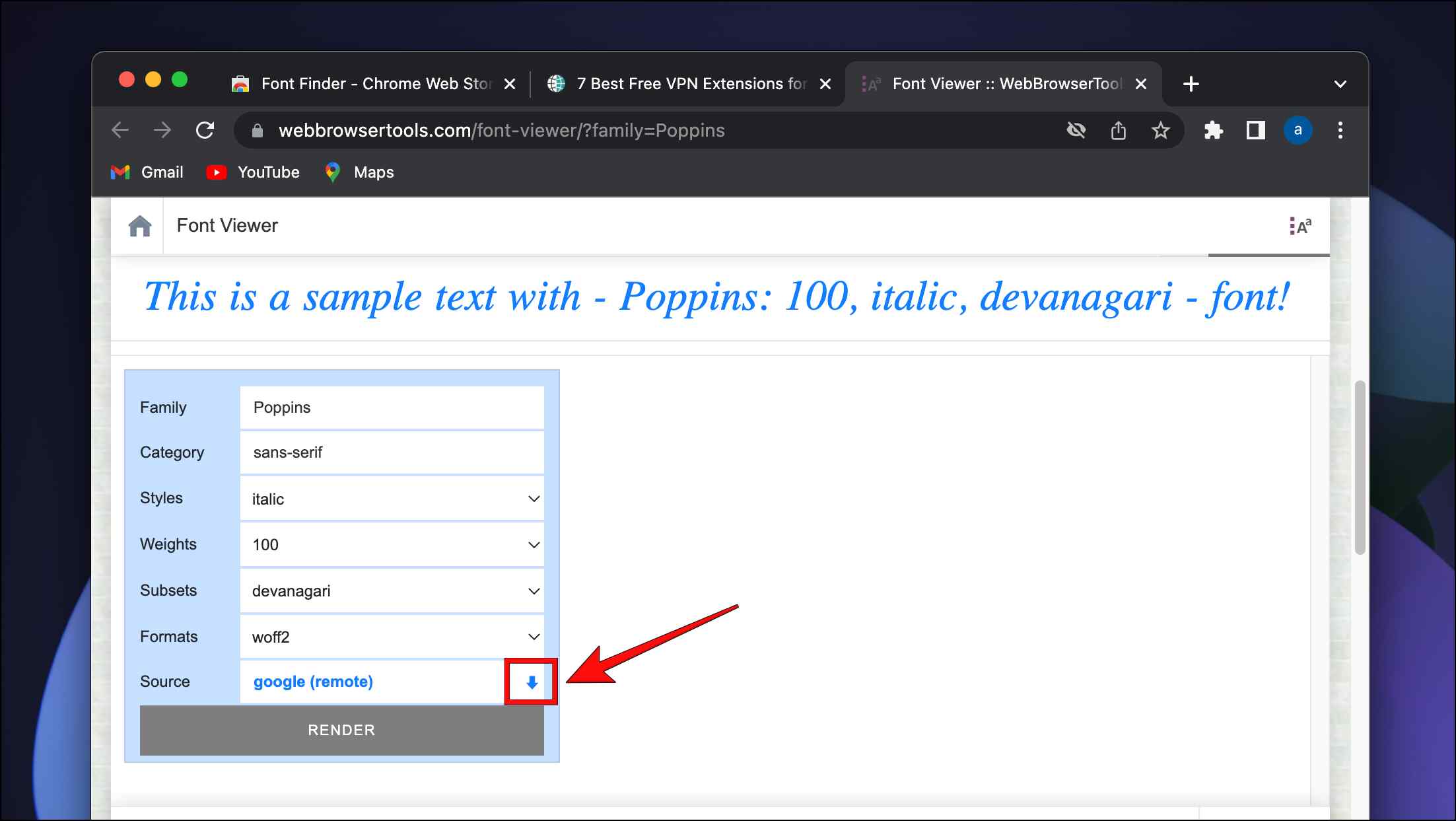
Step 6: To download this font, click on the font name. This will open a new tab page.

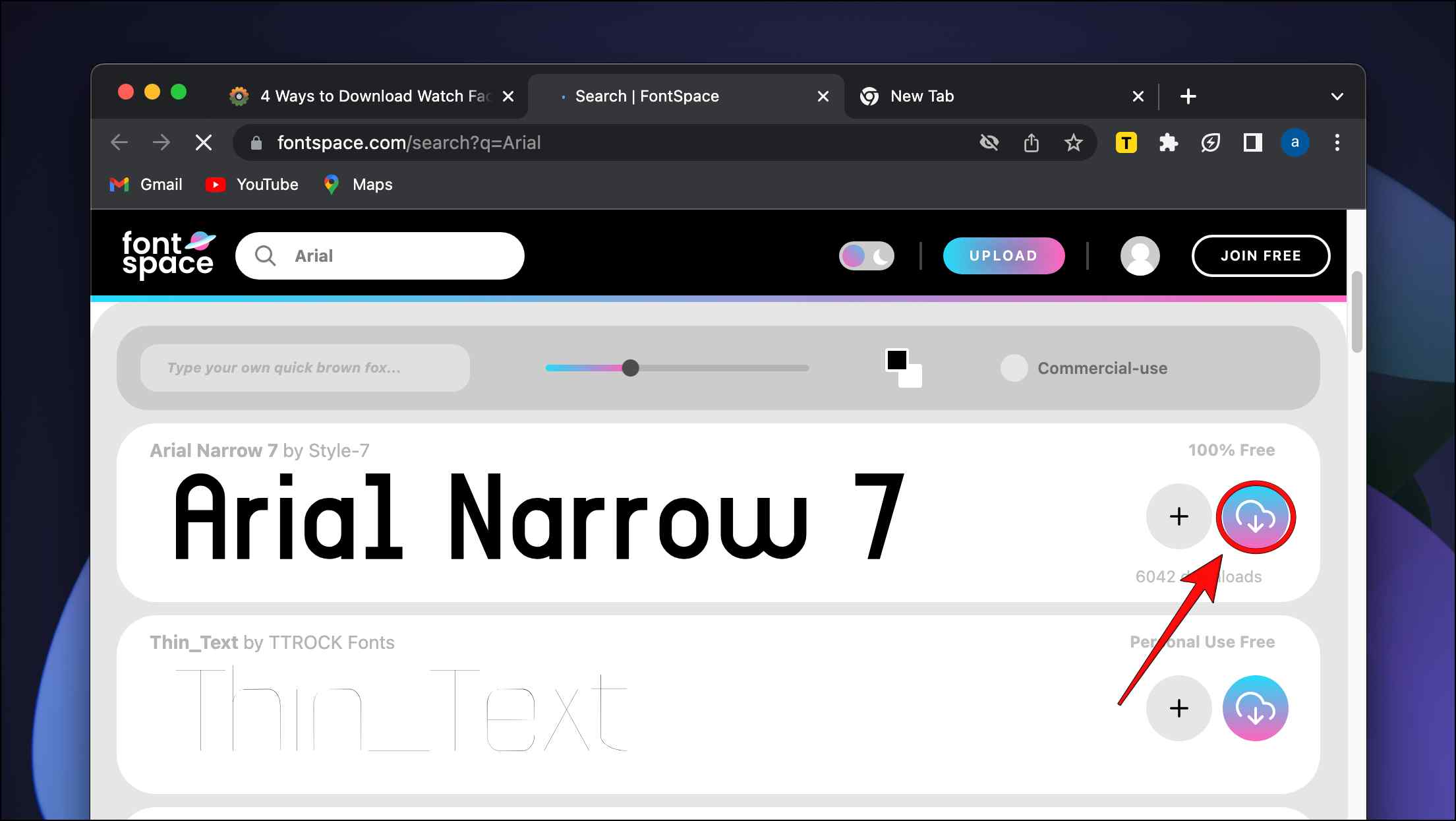
Step 7: Scroll down and click the download icon next to the Source option.

Now you just have to select the download location and click Save to start the download process.
Method 2- Use Developer Tools to Detect Font Formats
Another way to find the fonts used by a webpage is through using developer tools. With the help of these tools, you can find any embedded information on a webpage, but we will be using them to detect fonts. Note that this method is for Chromium-based browsers like Chrome, Edge, and Brave.
Step 1: Open Chrome and visit the website you want to download fonts from.
Step 2: Press Ctrl + Shift + I (on Windows) or Option + Command + I (on Mac) to open Developer tools.
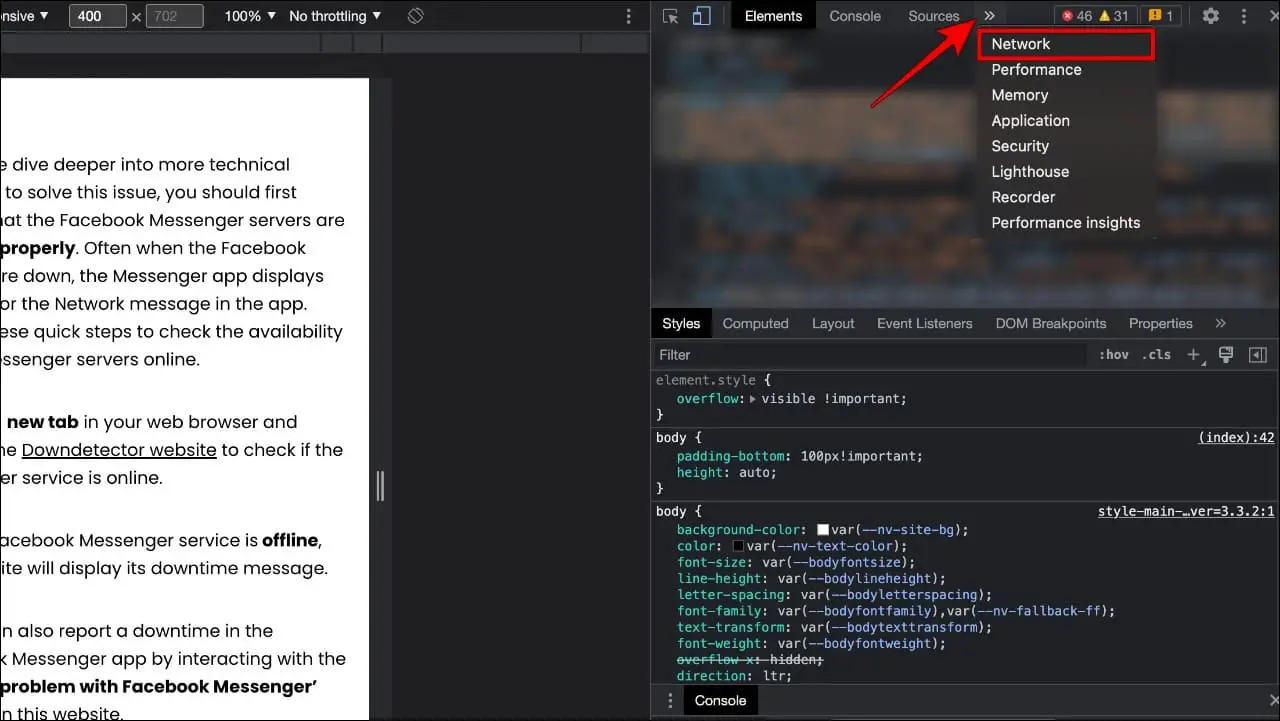
Step 3: Click the double arrow button and select Network from the menu.

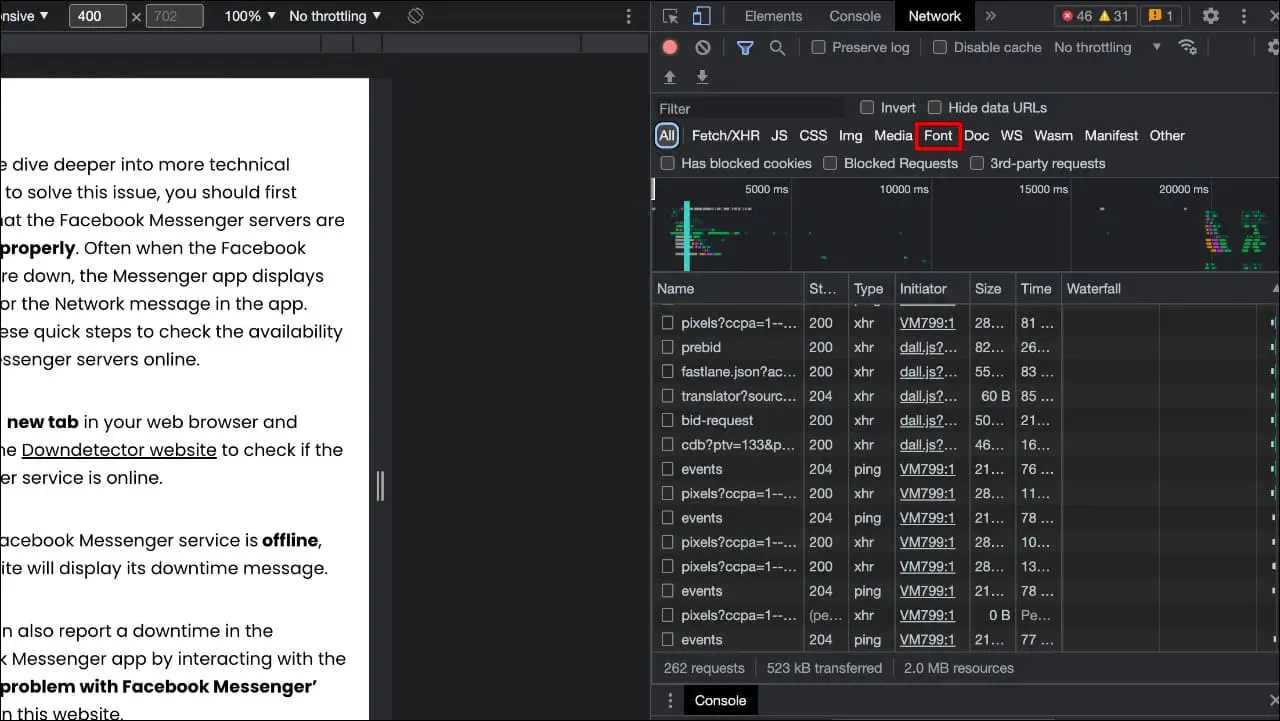
Step 4: Select the Font option as shown below and reload the page.

It will list down all the fonts used on the webpage.

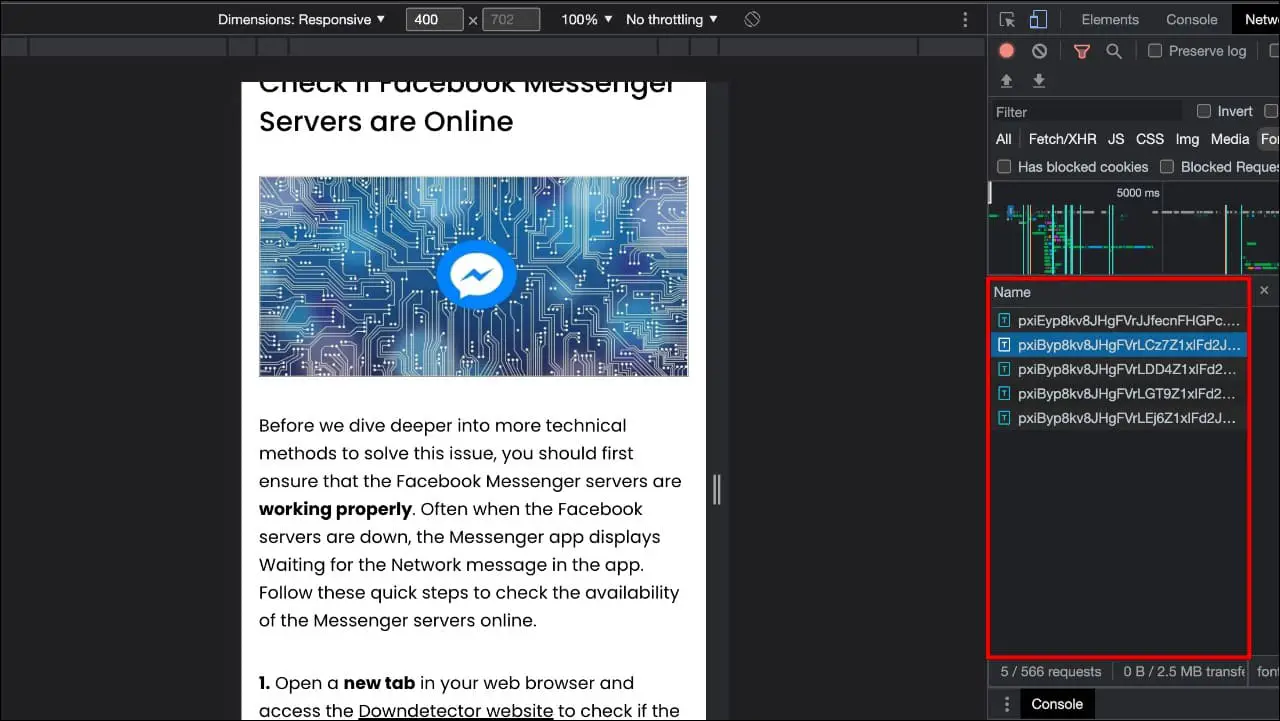
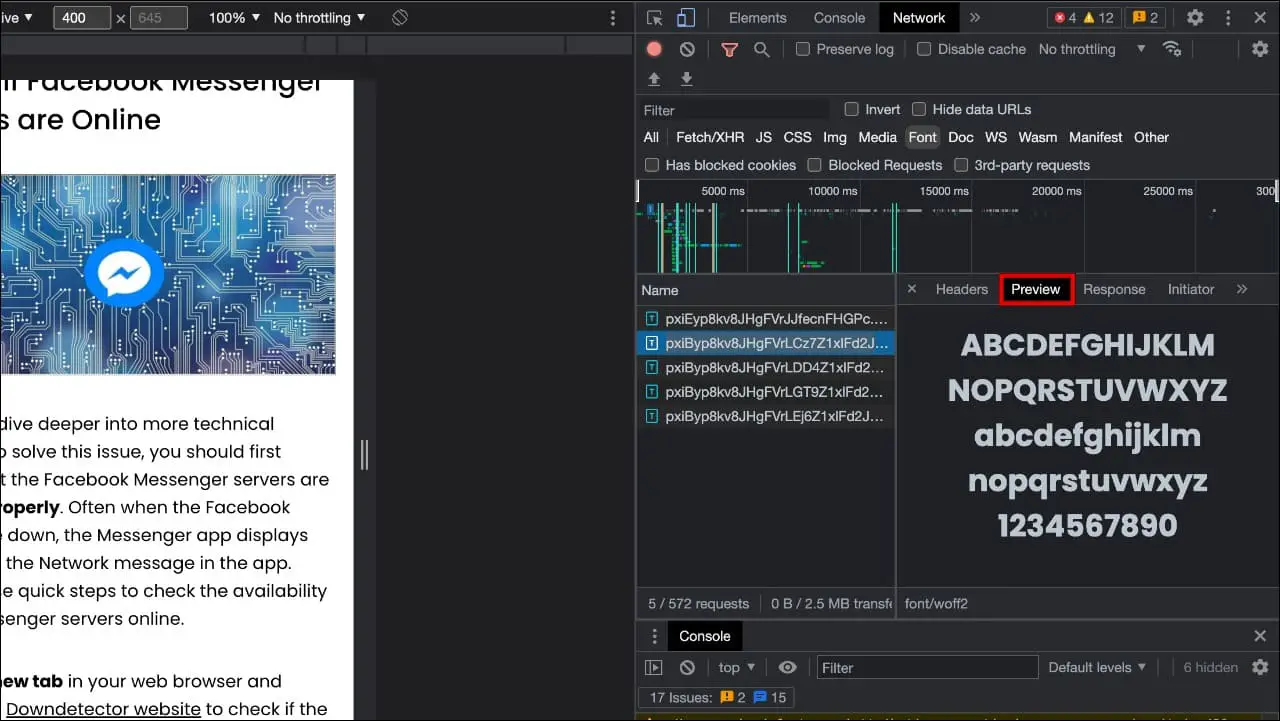
Step 5: Select any font and click on the Preview option, as shown below.

It will show a preview of the font and how letters and numbers will look.
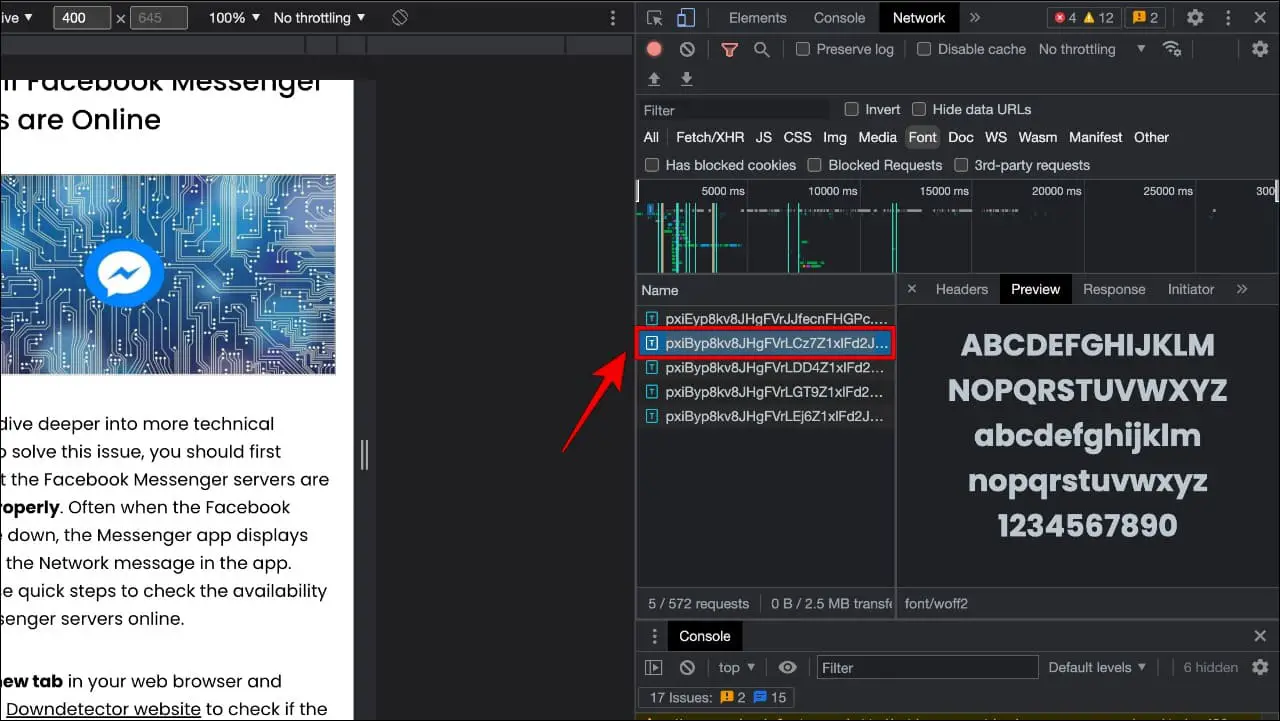
Step 6: Double-click on the font selection to download it.

This way, you can choose and download the font without any extension.
Method 3- Using the Fonts Infos Extension
If all you want to know is the font family name, then you can go with the Fonts Infos extension, which will reveal all font-related info used on a webpage. The extension is lightweight and easy to use, and this is how you can use it.
Step 1: Download the Fonts Infos extension from the Chrome Web Store.
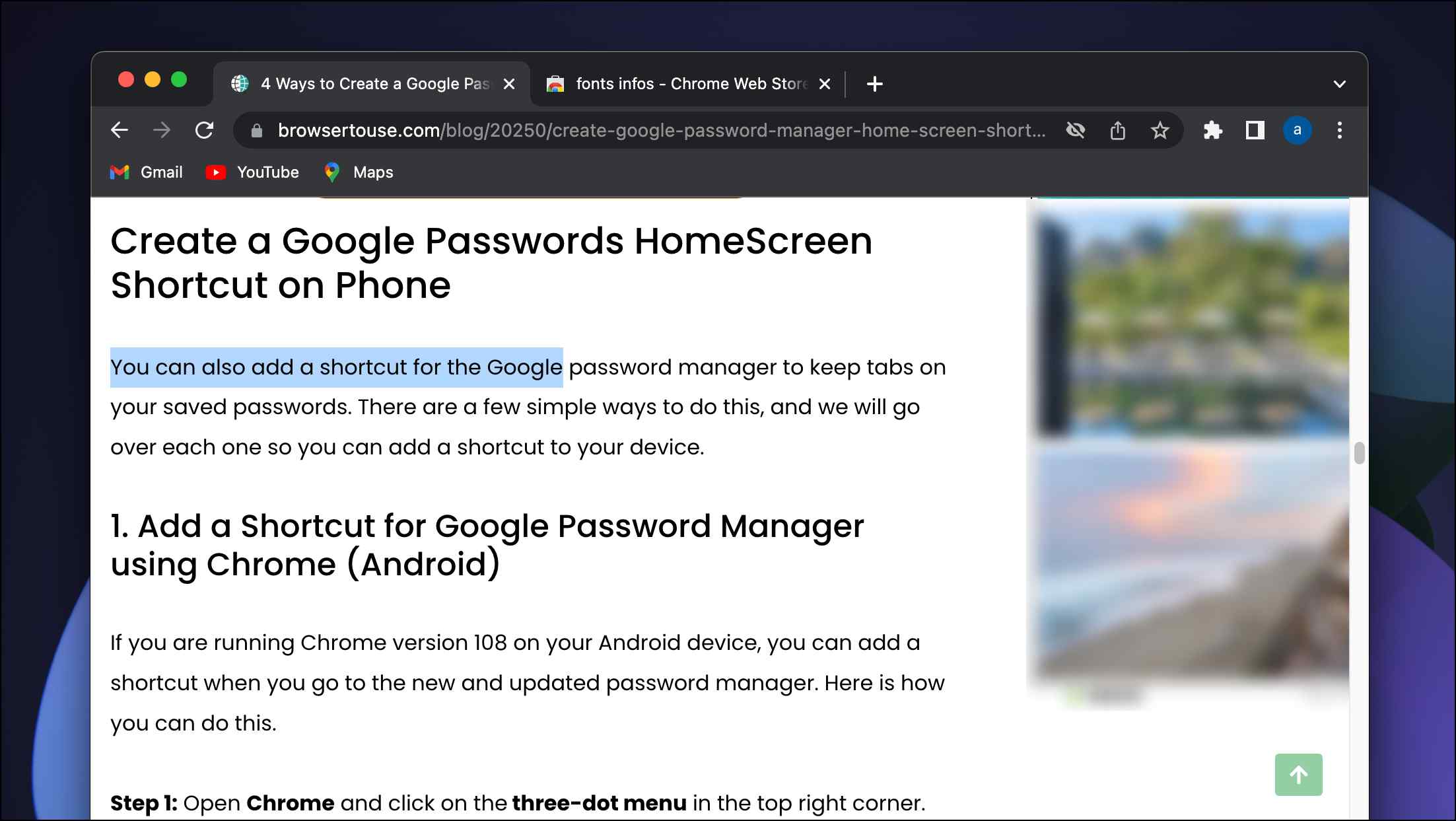
Step 2: Go to a website and select a line of text on which you want information.

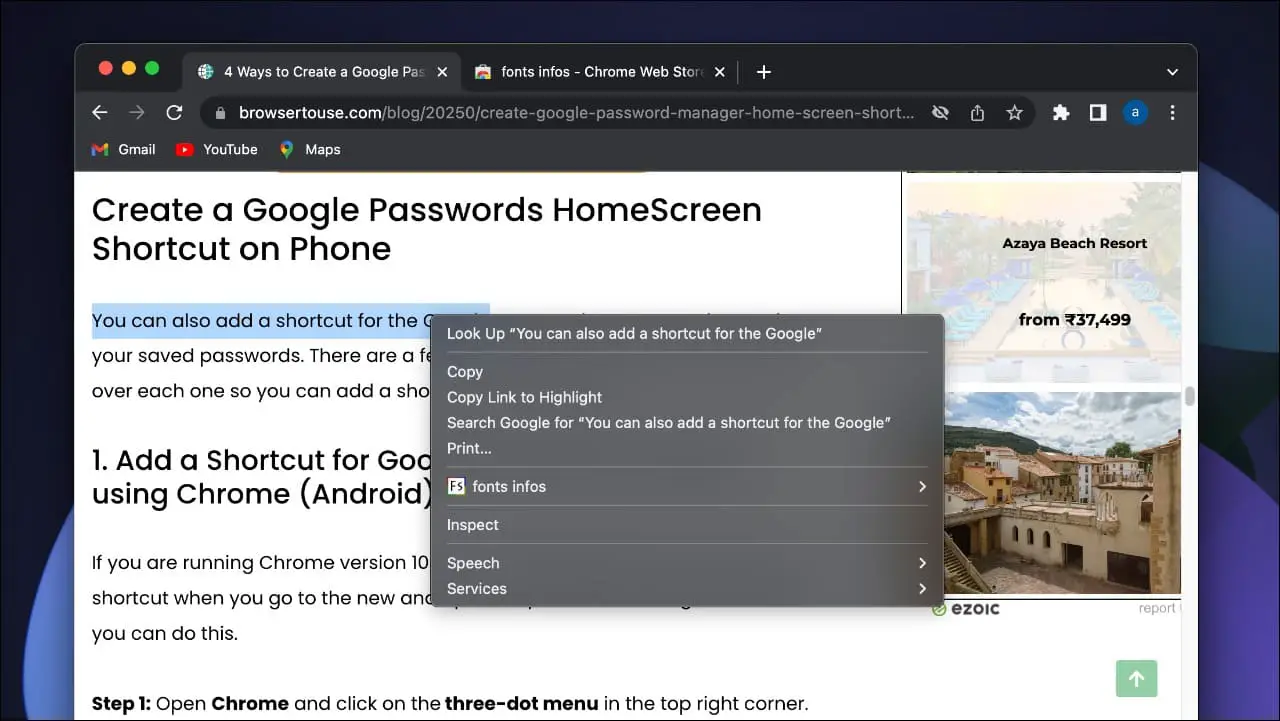
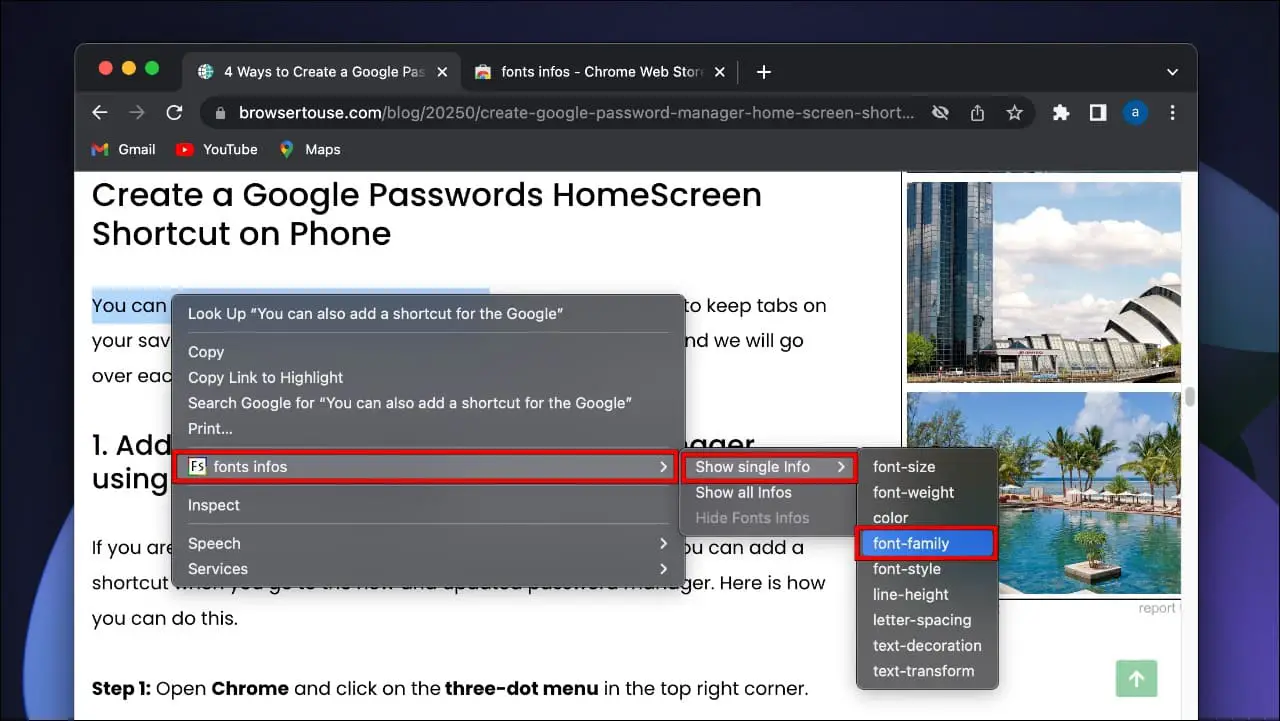
Step 3: Right-click on the selected text to open the contextual menu.

Step 4: Here, click the Fonts Infos option > Show single info > font-family.

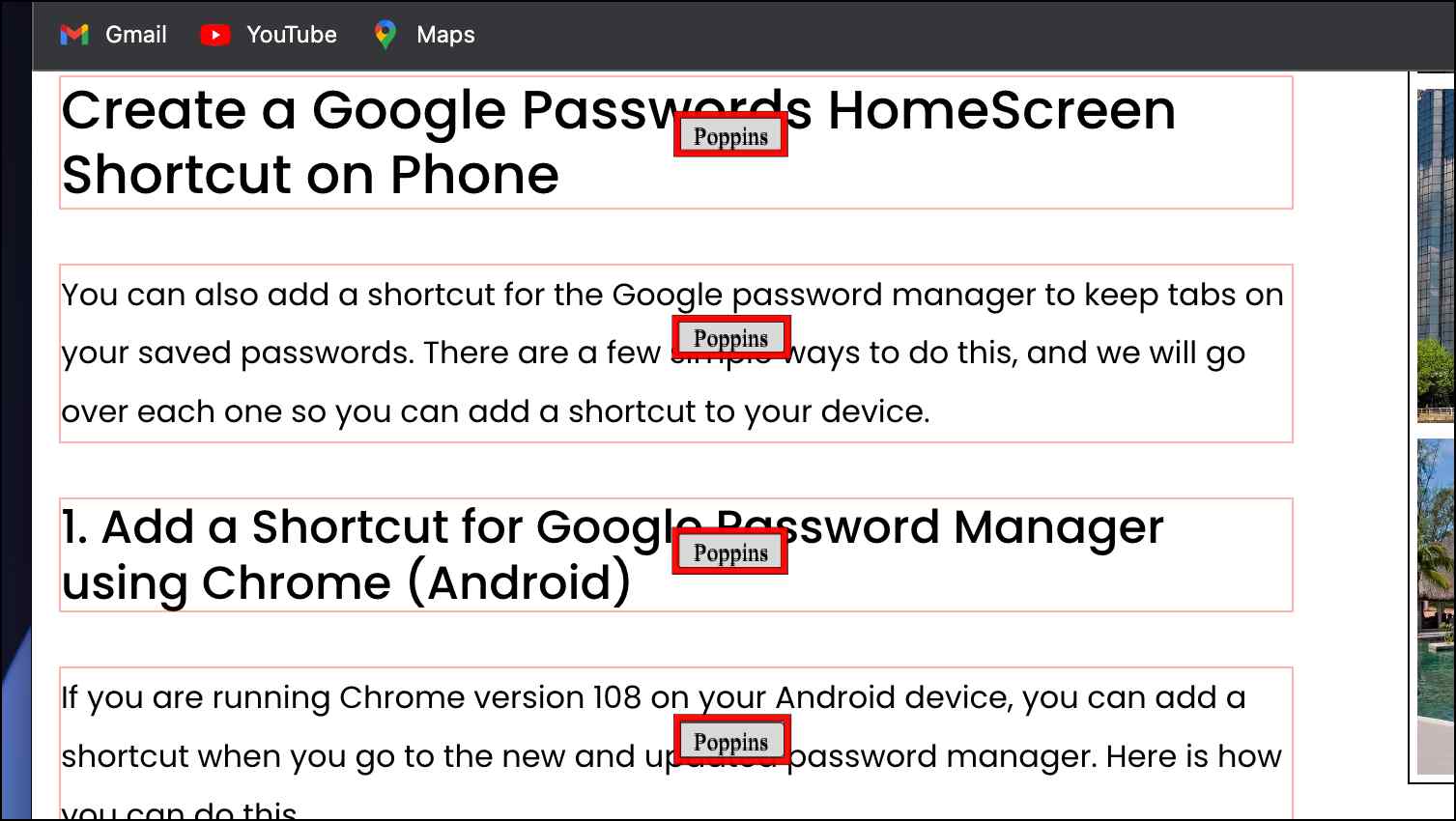
The extension will identify and label each paragraph or heading of the webpage with the font style used.

This is a quick and easy way to detect font style.
Method 4- Preview and Download Fonts with Google Fonts
Google has a vast set of tools to help you out, and among them is Google fonts which helps to preview and download different kinds of fonts. All you have to do is enter the font name, which will show you what the font may look like. Note that you have to know the font name beforehand to use Google fonts.
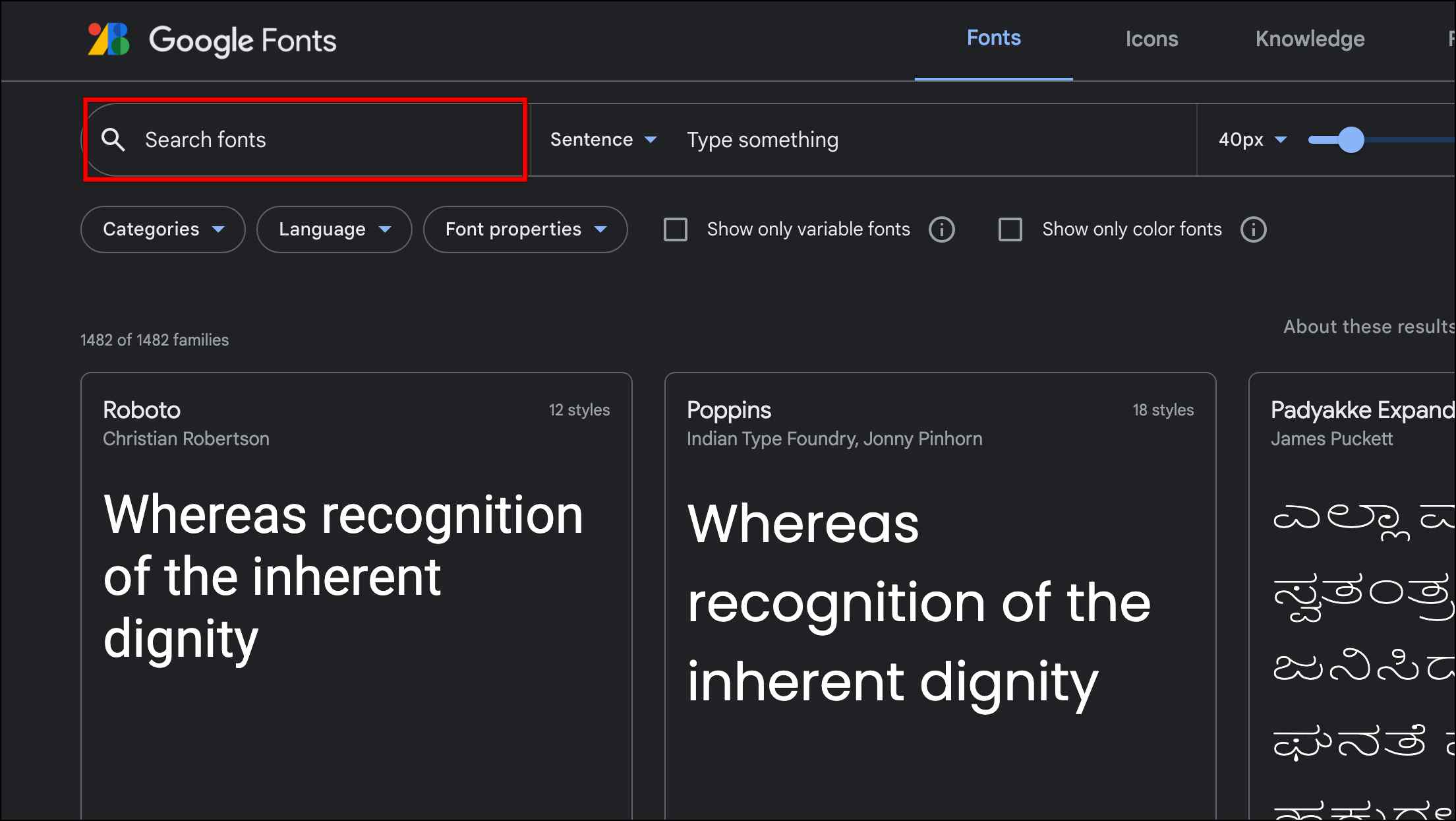
Step 1: Head over to fonts.google.com to open Google Fonts.
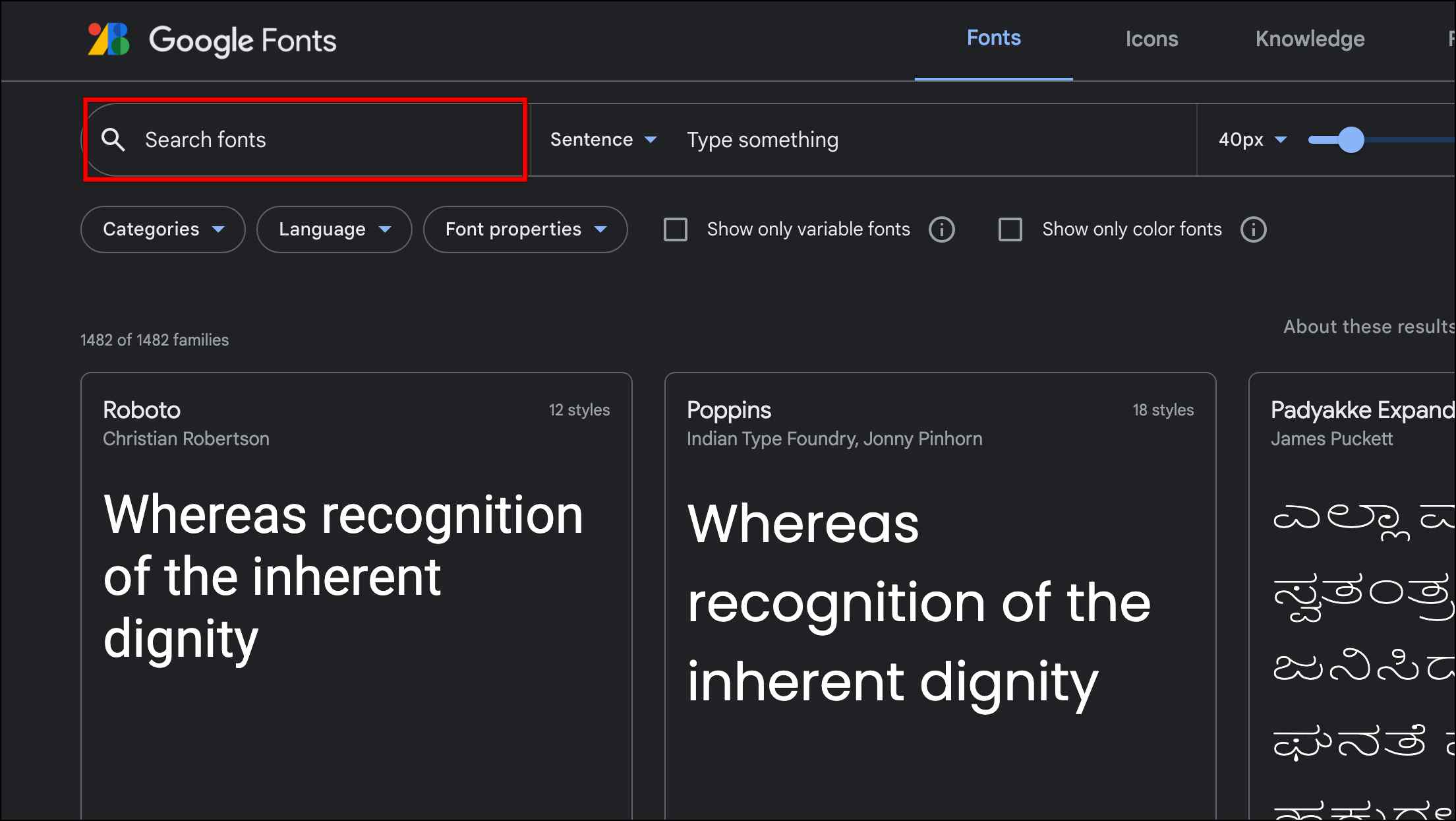
Step 2: In the text field that says Search fonts, type the name of the font you want to search.

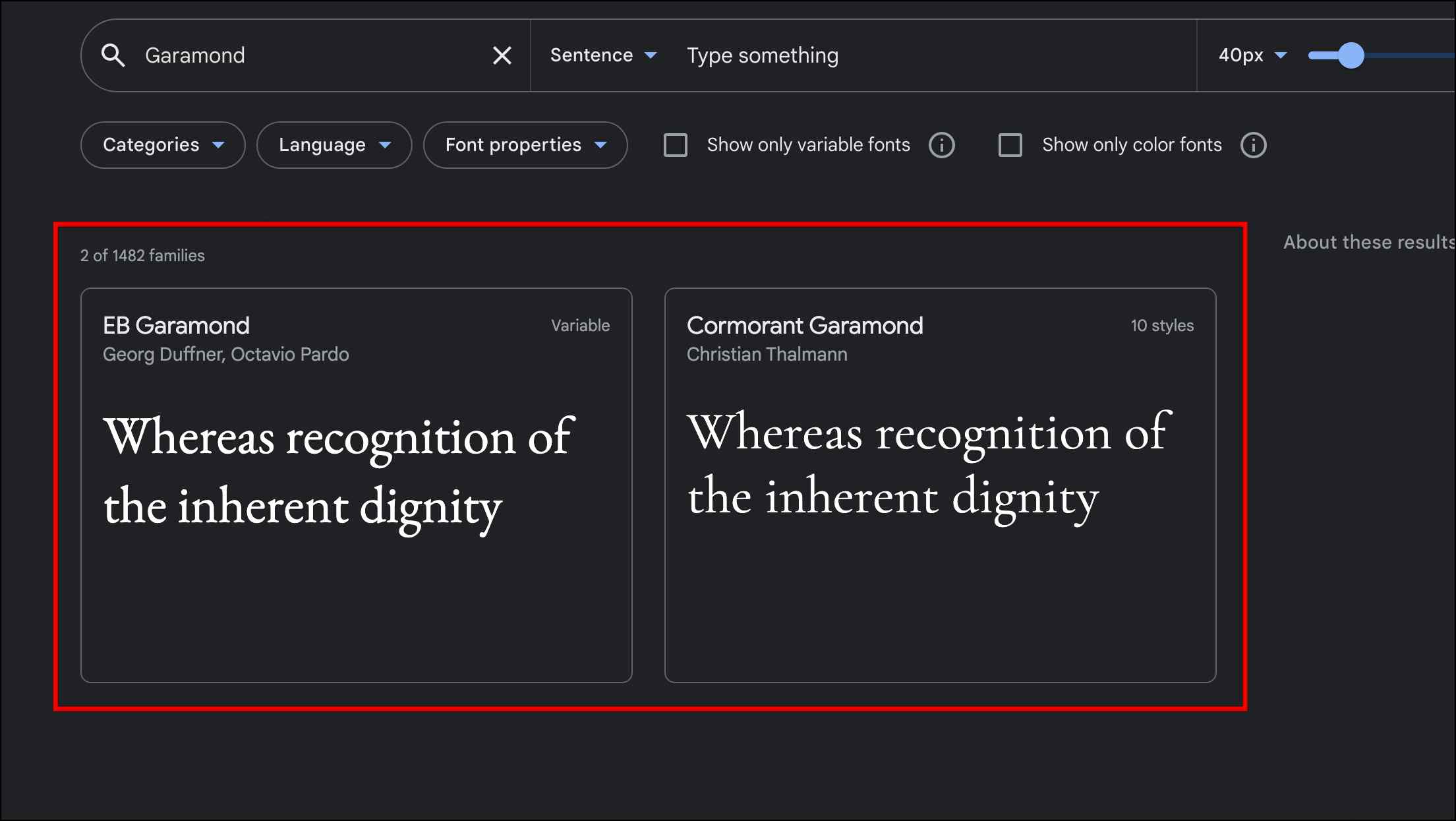
Once you enter the font type, it will show previews of the font in other styles and languages.

You can also type a custom text or change the font size.
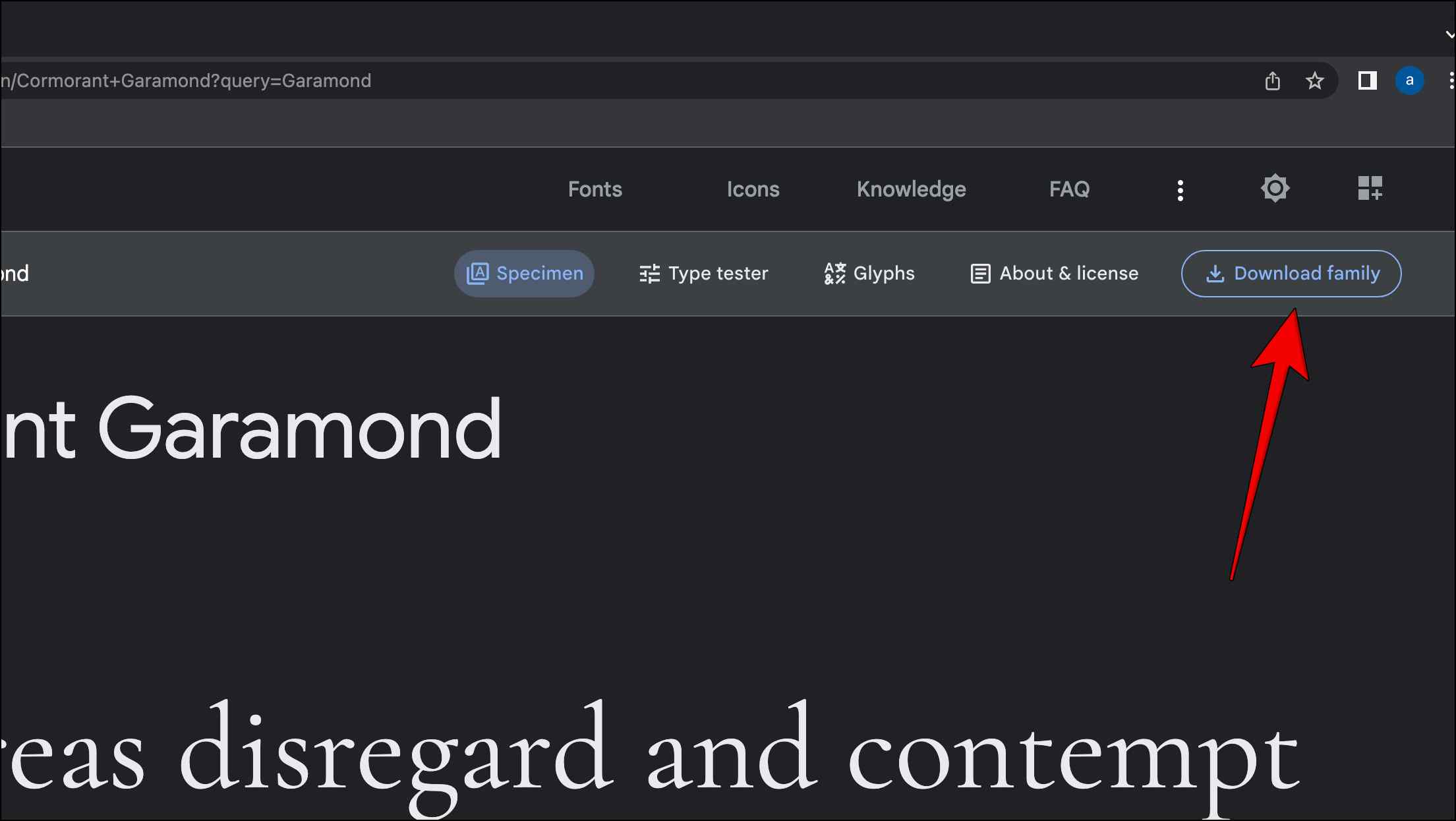
Step 3: Click on the version of the font that you like from the previews below.

Step 4: Lastly, click on Download family to save the family of fonts you selected.

Though this tool is mostly hit or miss, as it failed to identify 3 out of 5 fonts that we tried, it is still a great free option for those looking to download fonts.
Method 5- Detect Font Family from Images
With the growing advancements in AI, there are now several websites that can help you identify font families just from the images. For the purpose of this article, we are going to use a website called MyFonts which will help you detect fonts with just an image. Here are the steps to use it.
Step 1: Take a screenshot of the font for which you want to detect the font.
We recommend that you try to take a screenshot where the text with the font is clearly visible.
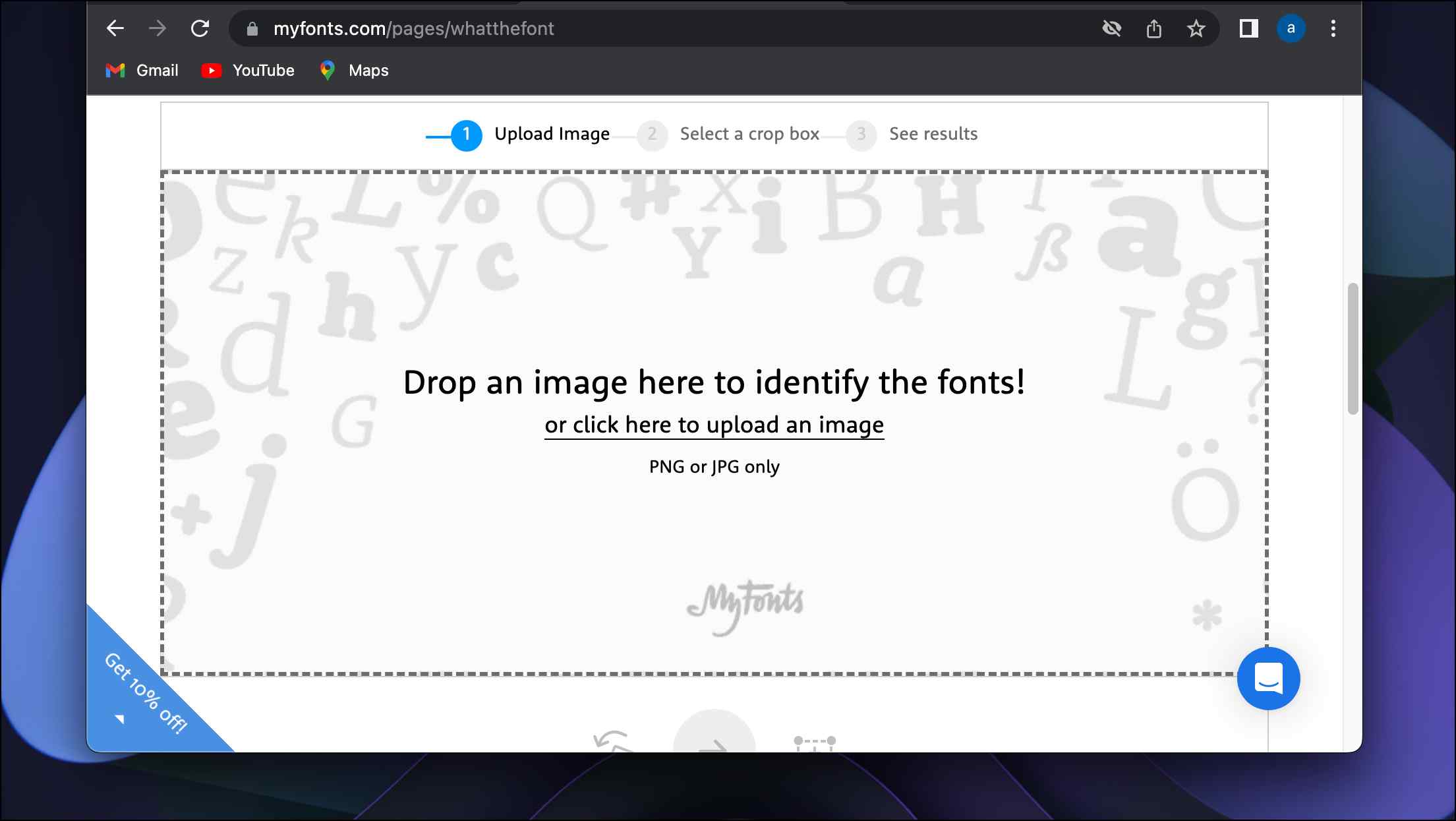
Step 2: Head over to the What The Font section in myfonts.com
Step 3: Scroll down and click on the Click here to upload an image option.

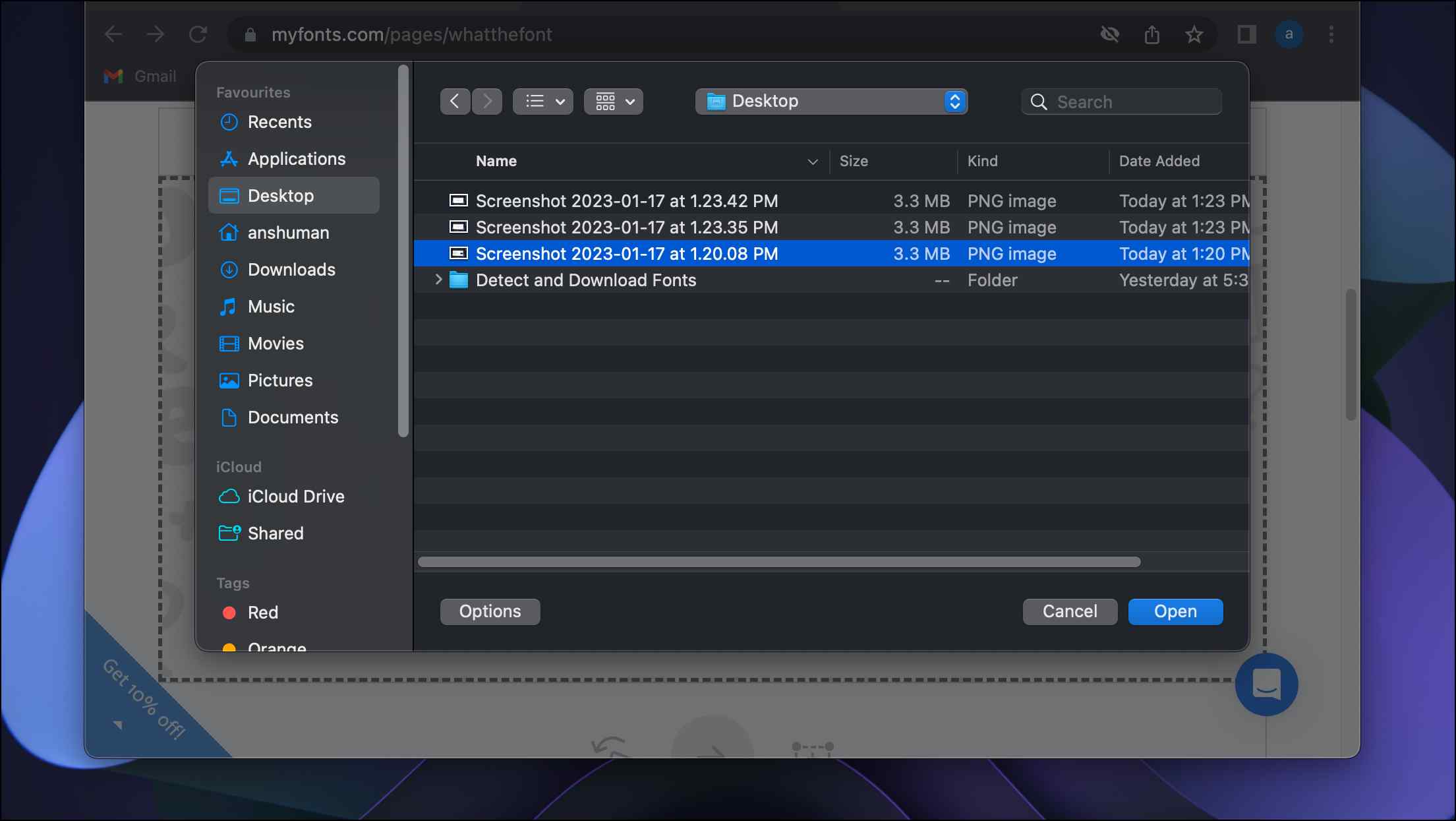
Step 4: Choose the screenshot you took to upload on the website.

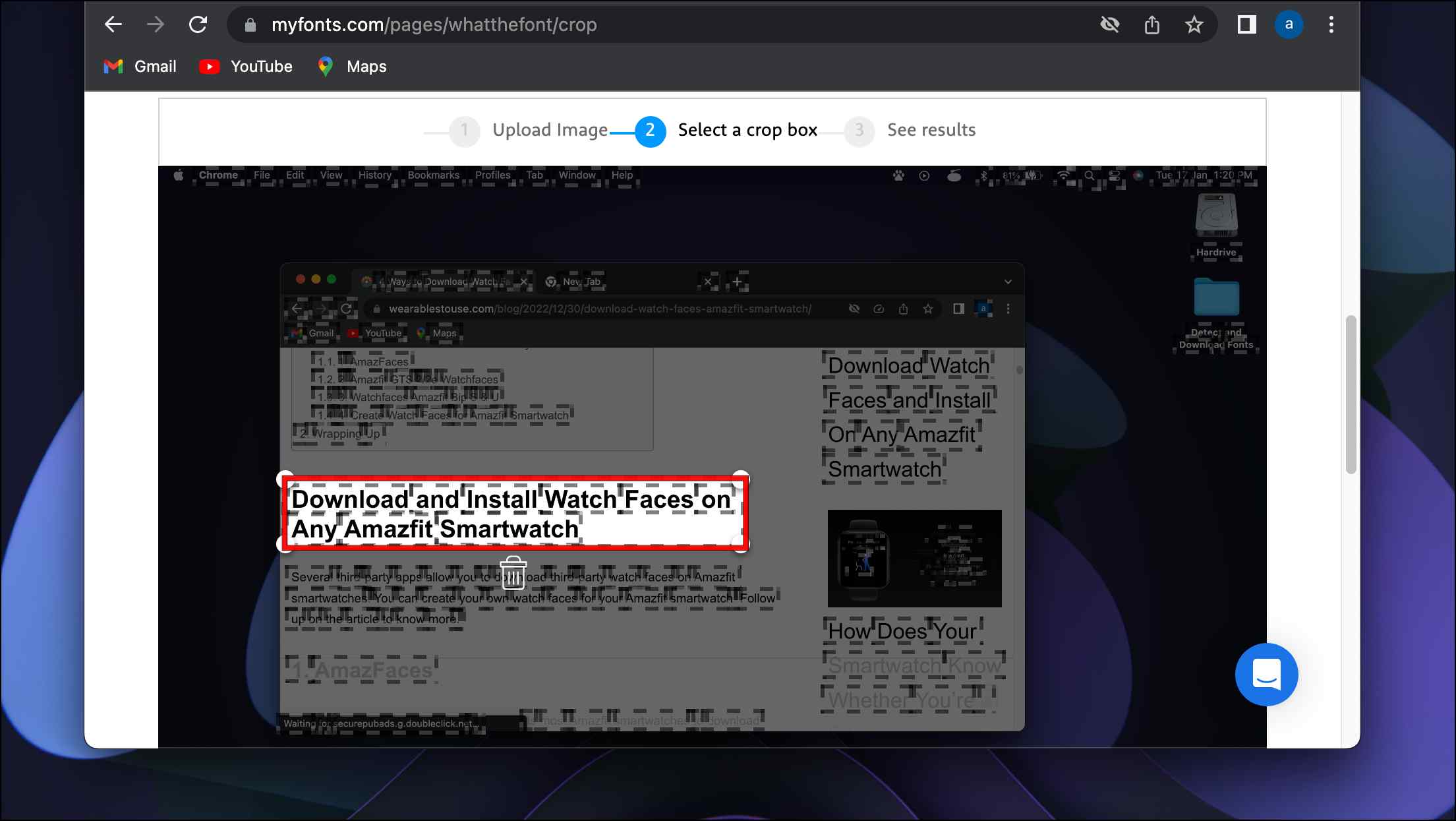
Step 5: Adjust and select the text whose font you want to search.

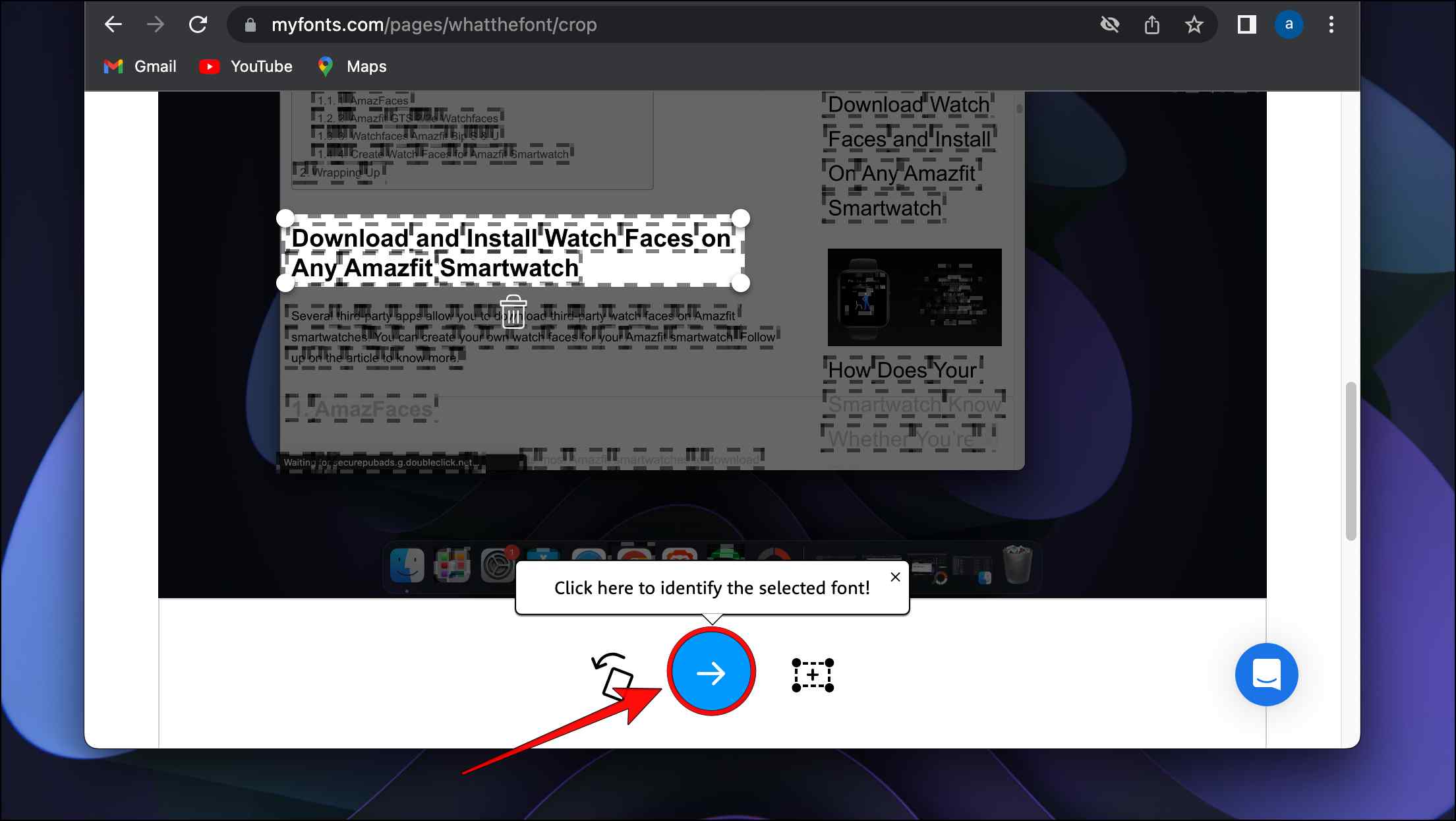
Step 6: Click on the blue button to identify the selected font.

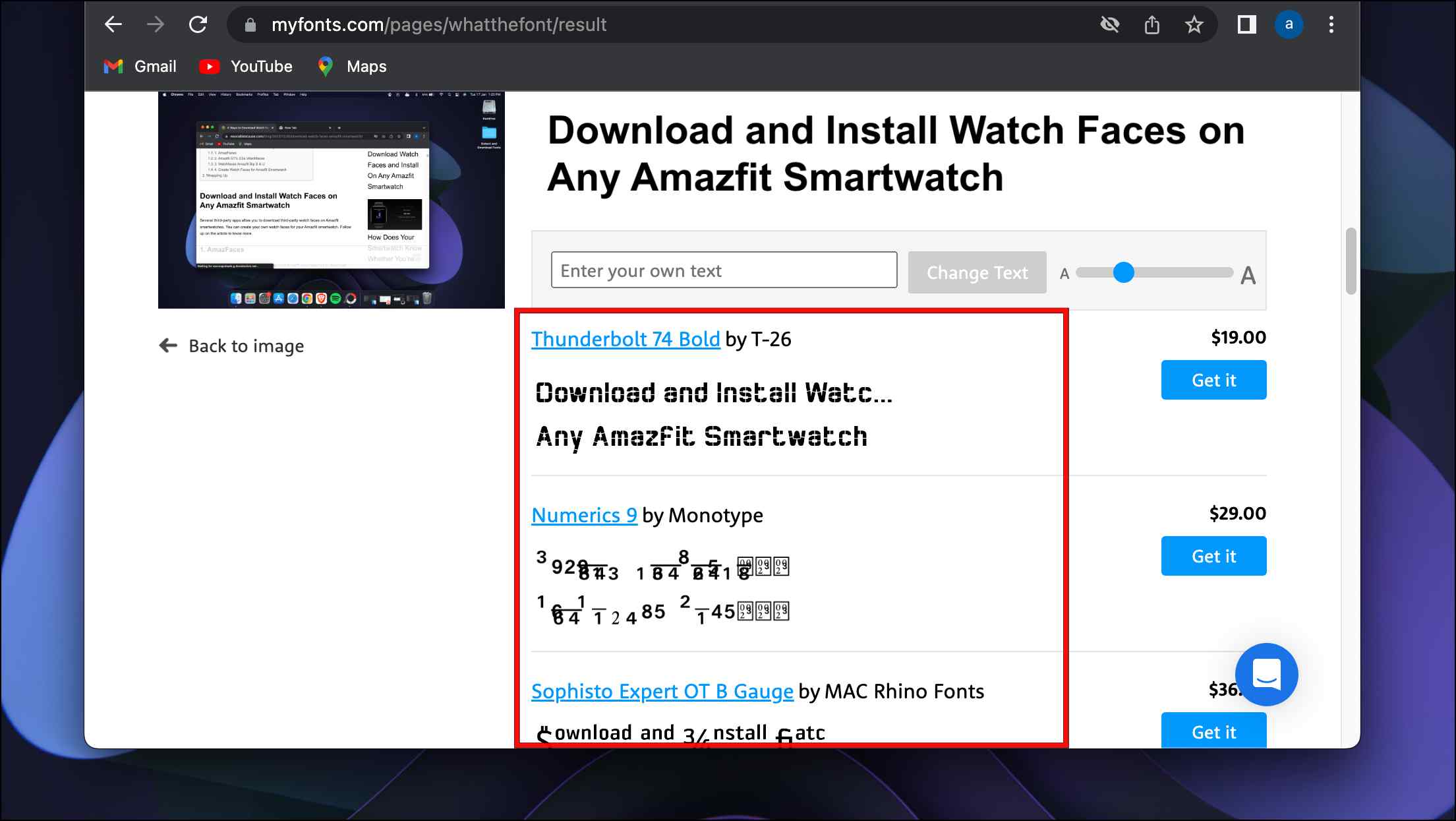
The site will suggest the best matching results with the font family name mentioned above.

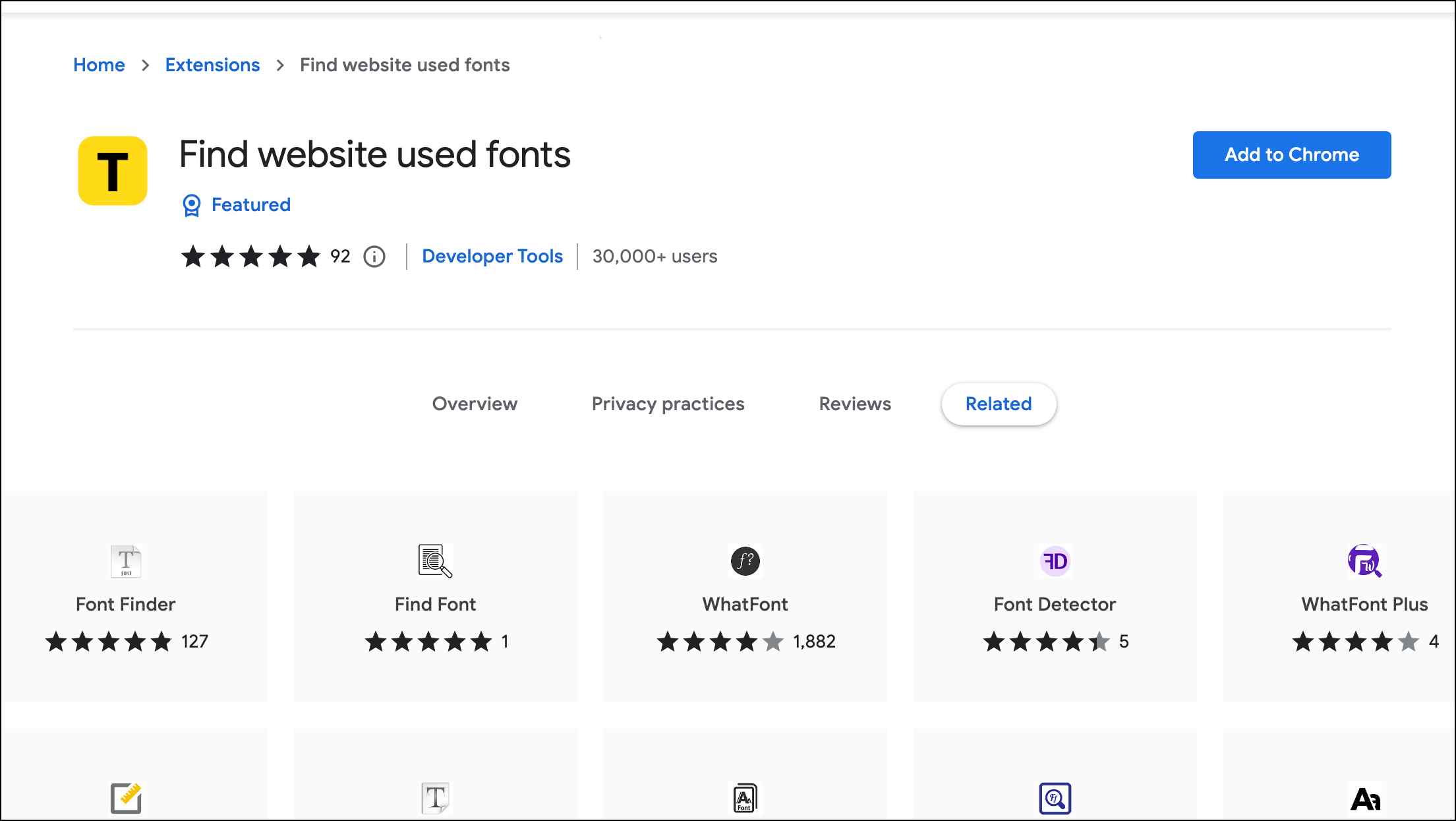
Method 6- Get Find Website Used Fonts Extensions
Last but not least, we have another extension from the Chrome Web Store called “Find Website Used fonts.” This handy extension neatly lists down the different types of fonts used by the website without having you select any text like the previous extensions. Let us take a look at how you can use it.
Step 1: Download the Find website used fonts extension from the Chrome Web Store.

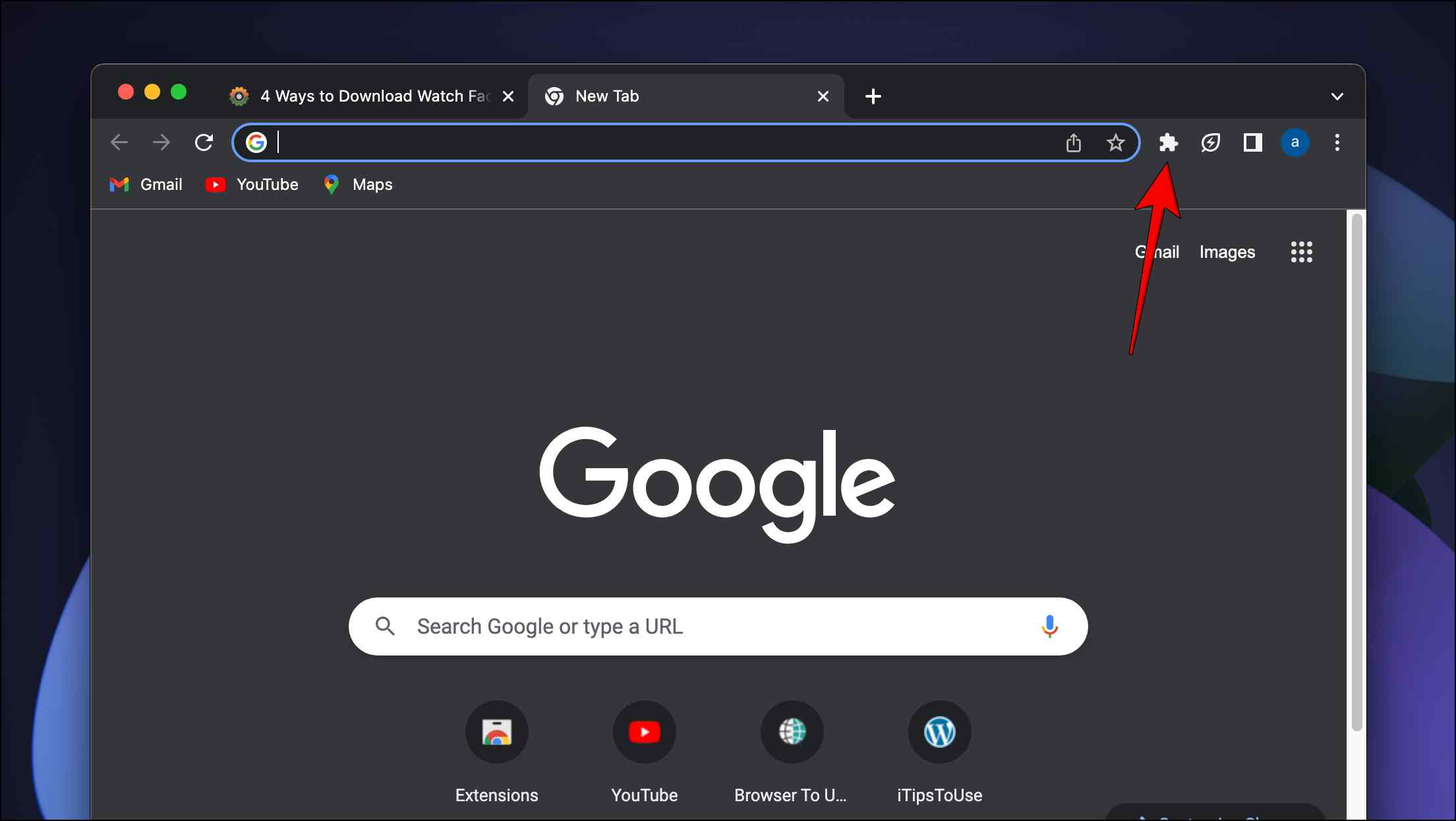
Step 2: Click on the extension icon on the Chrome toolbar.

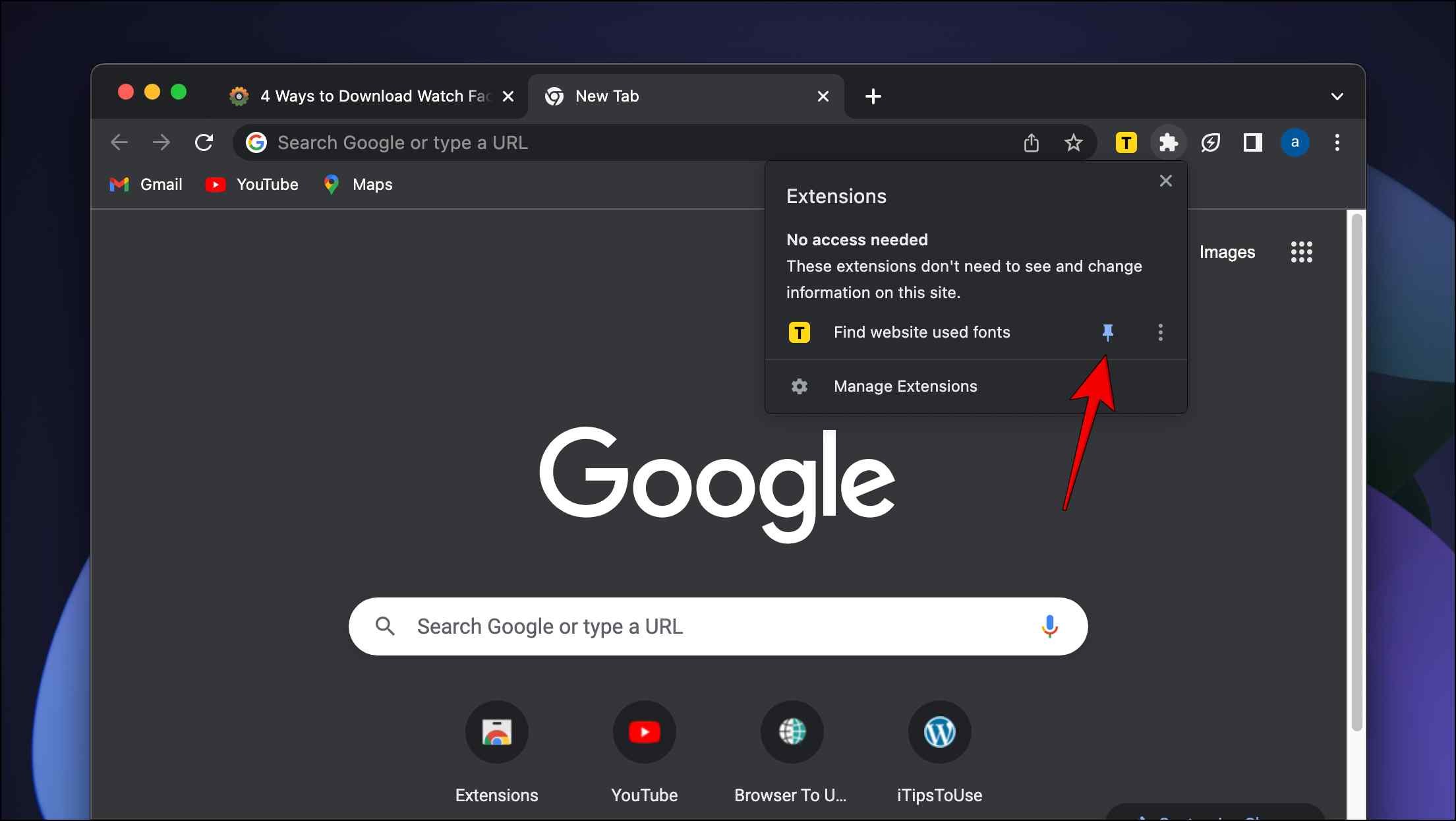
Step 3: Click on the pin icon next to the Find website used fonts extension.

This will pin the extension icon to the toolbar for easier access.
Step 4: Go to the website whose fonts you want to identify.
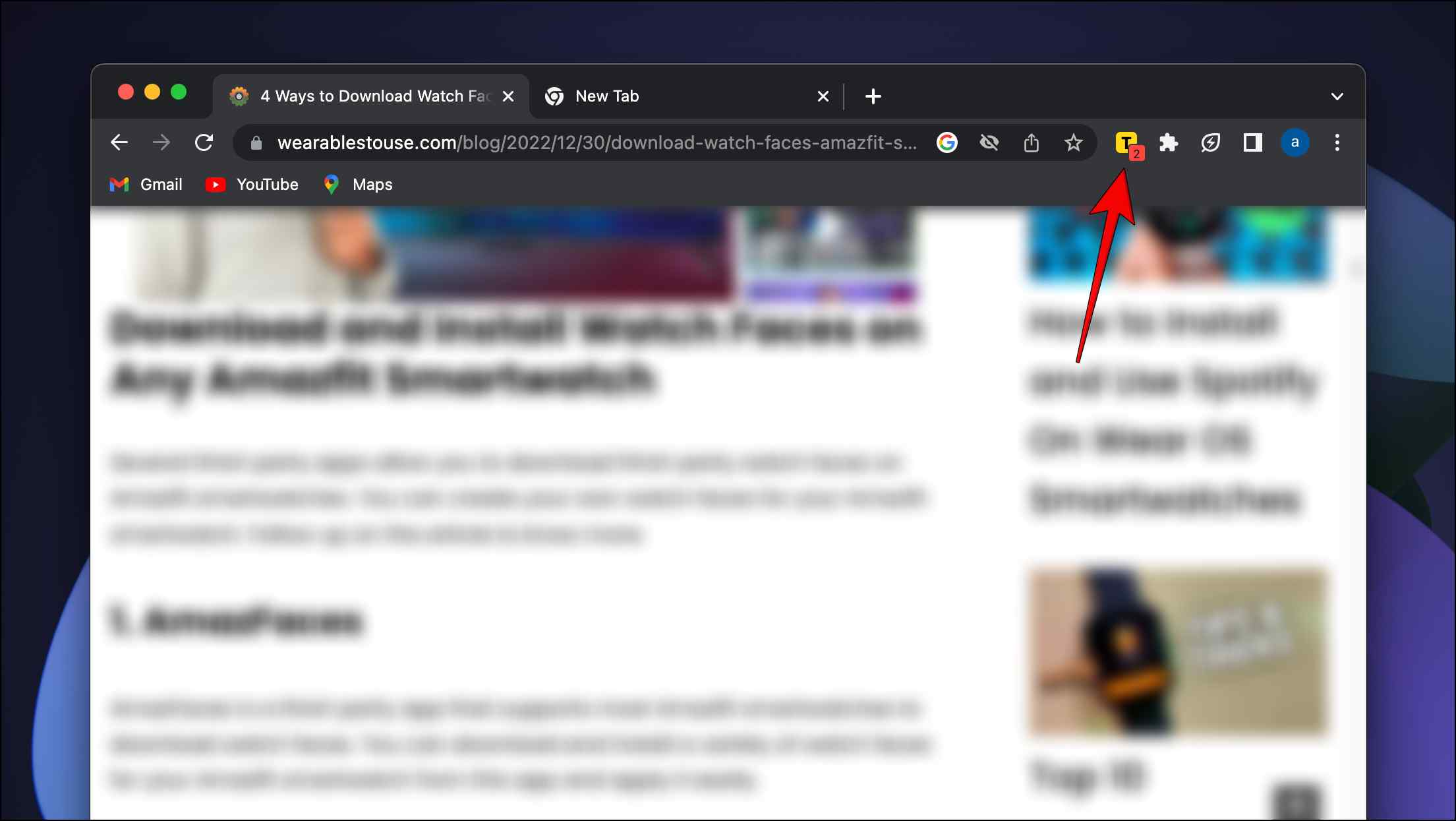
Step 5: Click on the extension icon.

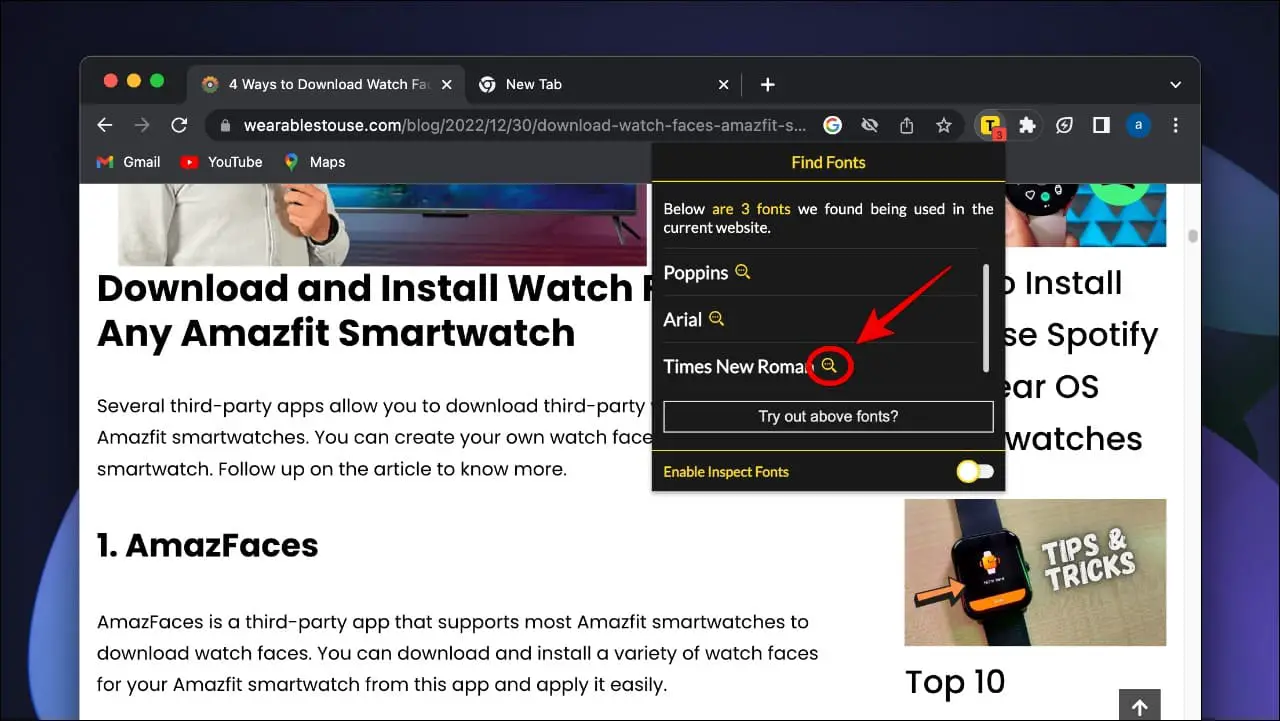
It will show you the list of fonts and their names used by the website.
Step 6: To download the font, click the magnifying glass icon next to the font name.

This will open a new tab where the extension will suggest similar types of fonts.
Step 7: Select the font you like and click the download button to save it.

You can detect and download fonts with the Find website used fonts extension.
Wrapping Up
These five methods can help you identify and download fonts from any website. I hope you enjoyed the list and found a solution that suits your preferences. Let us know if you have any queries regarding any of the above-listed methods, and stay tuned on BrowserToUse for more such articles, comparisons, and how-tos.
Related: