Have you wanted to inspect and edit a web element? It’s very easy on computers, but what about mobile phones? In this read, we have added three working ways to inspect element in Chrome on your Android or iPhone.

How to Inspect Element on Android and iPhone
Inspecting a web element of a website helps users or developers in viewing and edit the HTML and CSS scripts of a webpage on their device without having the actual change. Here, we have added three ways to inspect elements in the Google Chrome browser on your Android or iPhone devices.
Method 1- Bookmark a Javascript Code
You can easily open the Inspect Element section in Google Chrome on your Android or iPhone using a Javascript Code. Follow the steps to do so.
Step 1: Open the Google Chrome browser on your device.
Step 2: Visit the website whose element you want to edit or view.
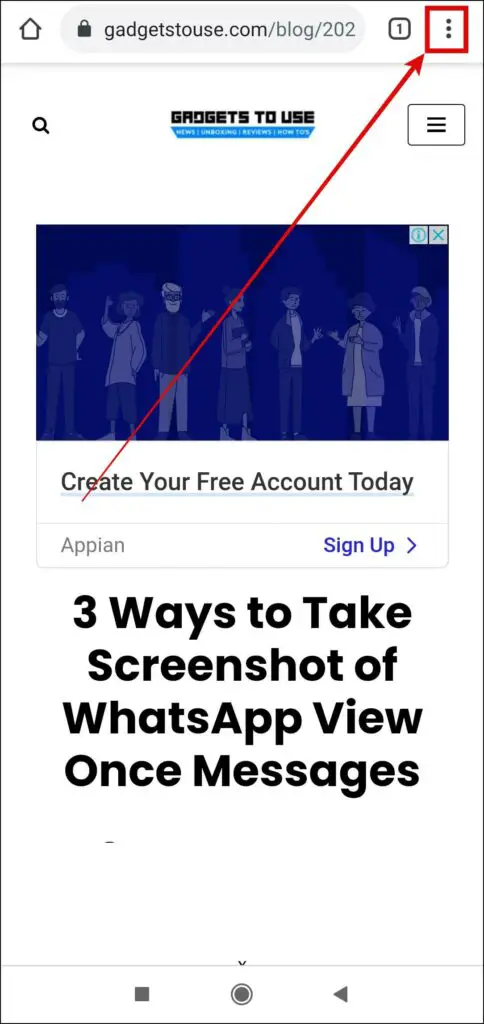
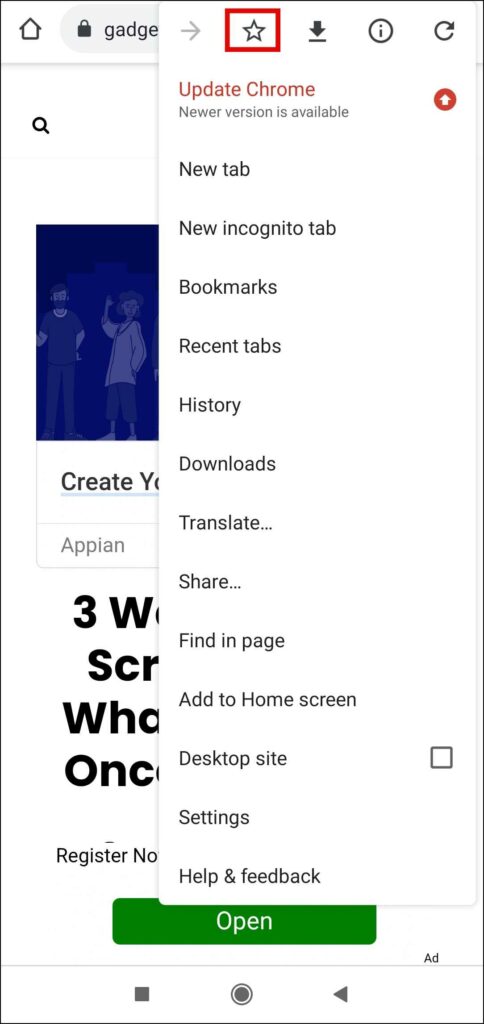
Step 3: Click on the three-dots icon at the top, then tap Bookmark.
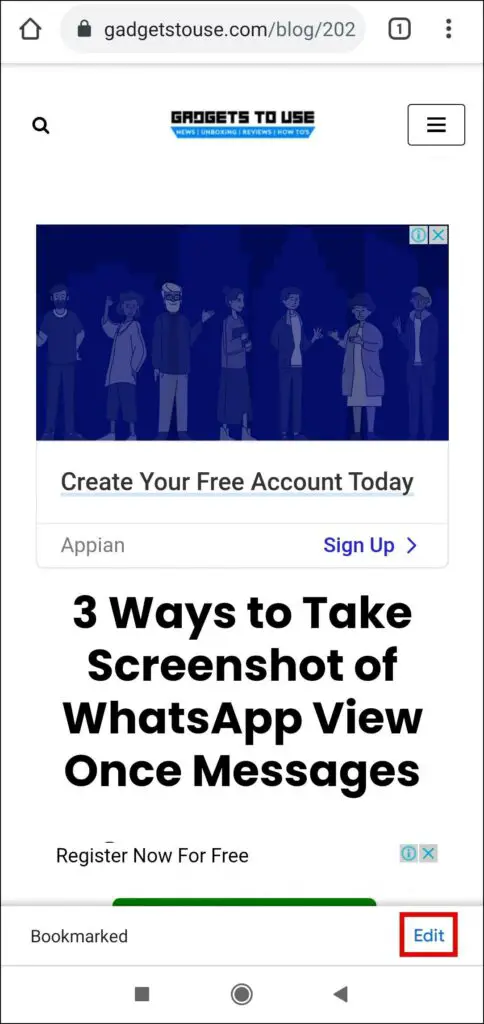
Step 4: It will show the confirmation with an Edit button. Tap on it.
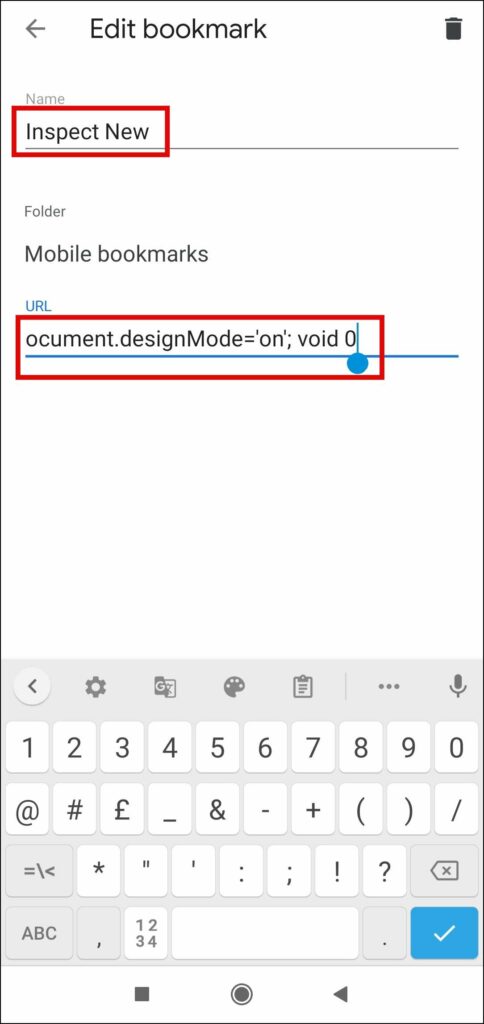
Step 5: Name the Bookmark as Inspect, and type the following code in URL: javascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0
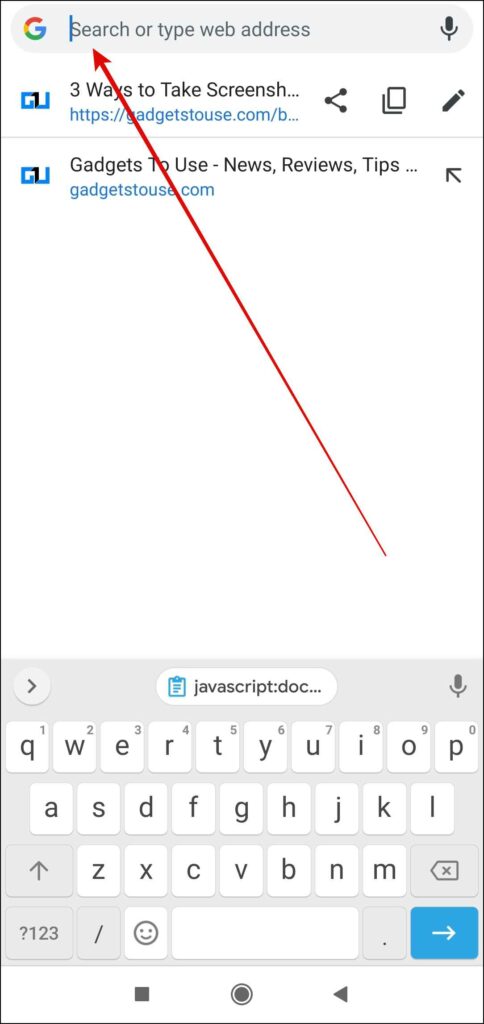
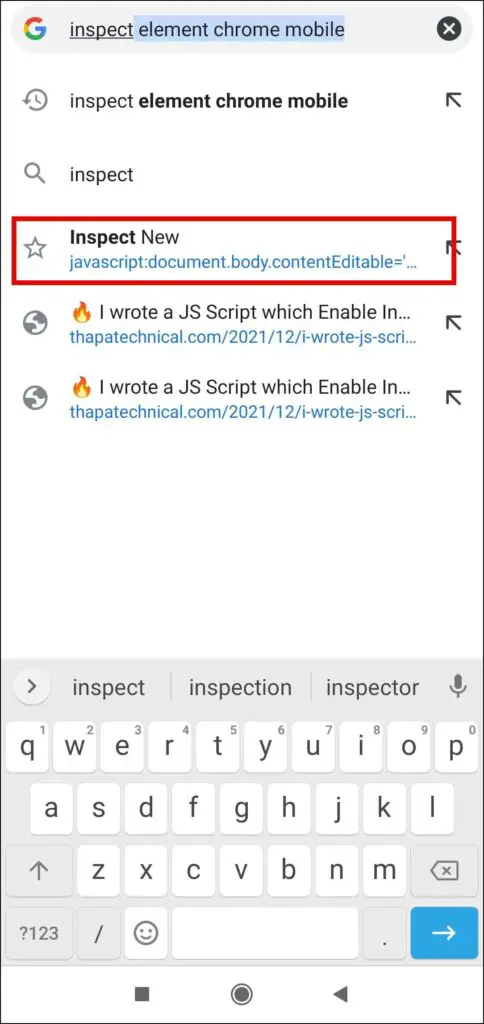
Step 6: Go back and visit the website whose element you want to view. Tap on the address box and search for the bookmark name, i.e., Inspect New, which we added. Tap it.
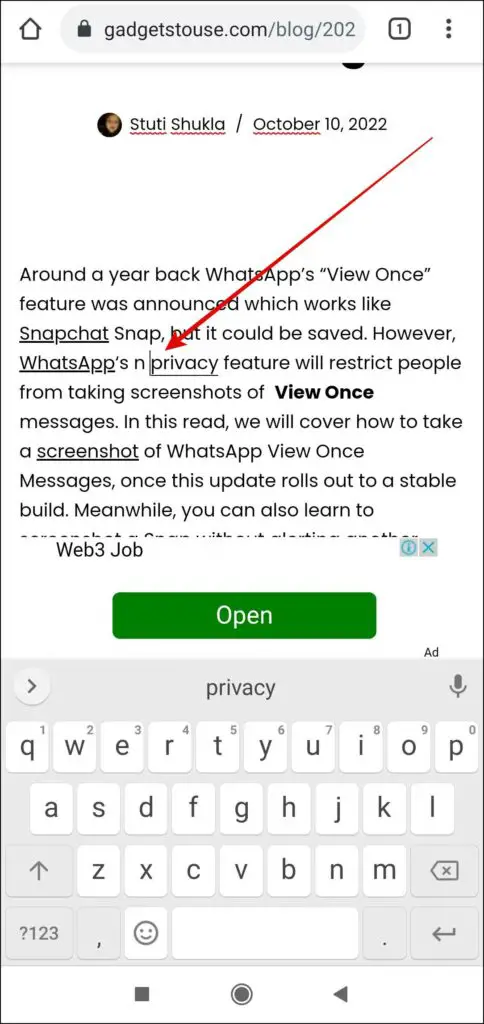
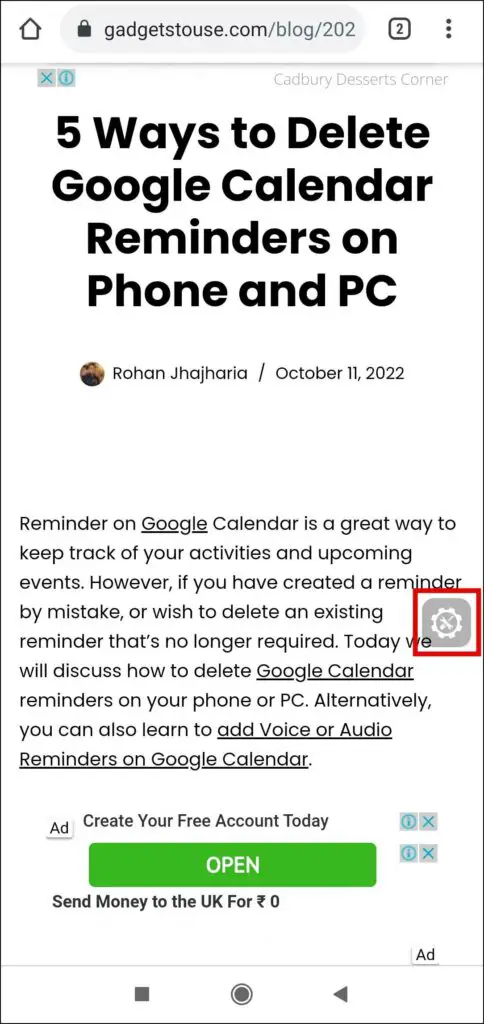
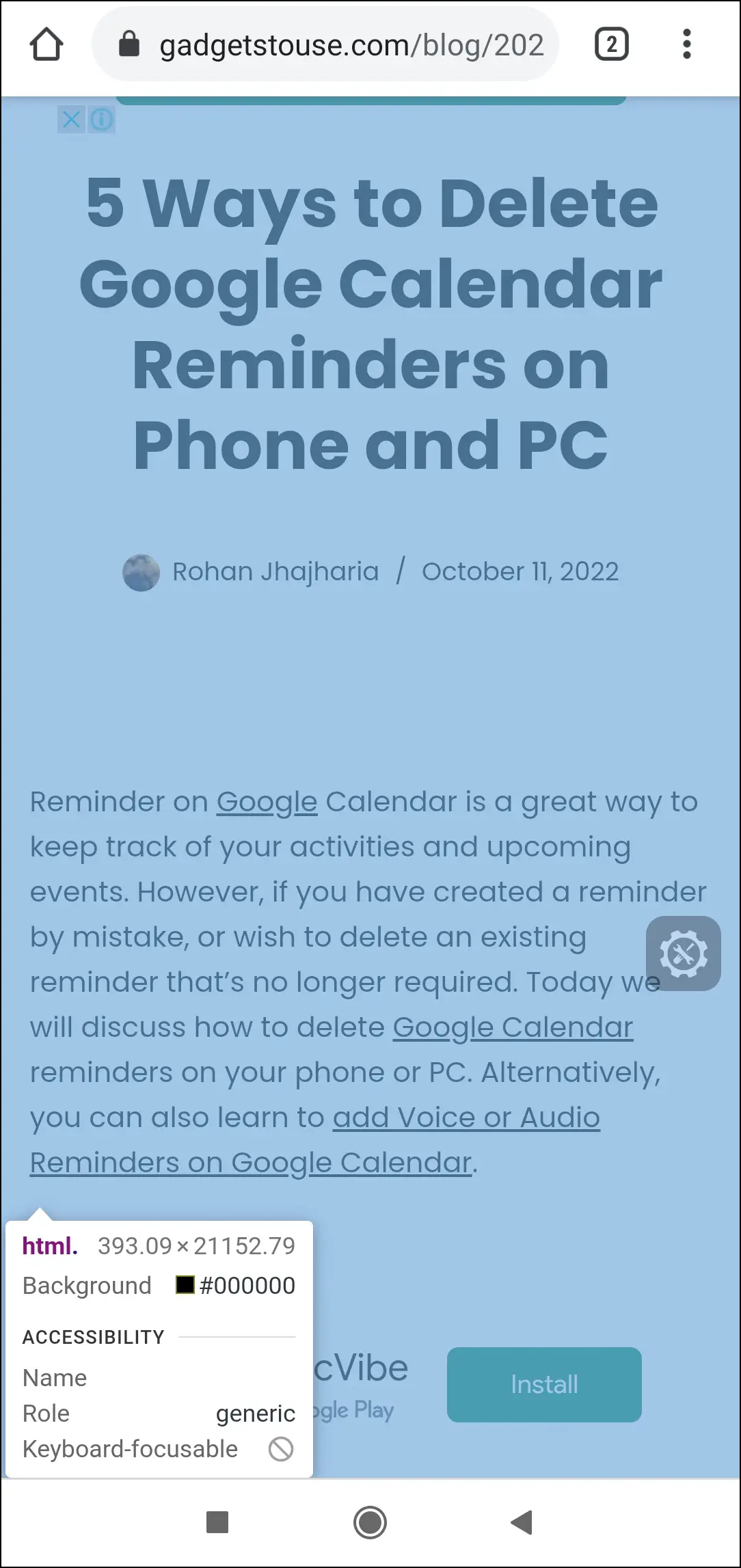
Step 7: You will now be able to edit the text of the website just like we did on desktop inspecting.
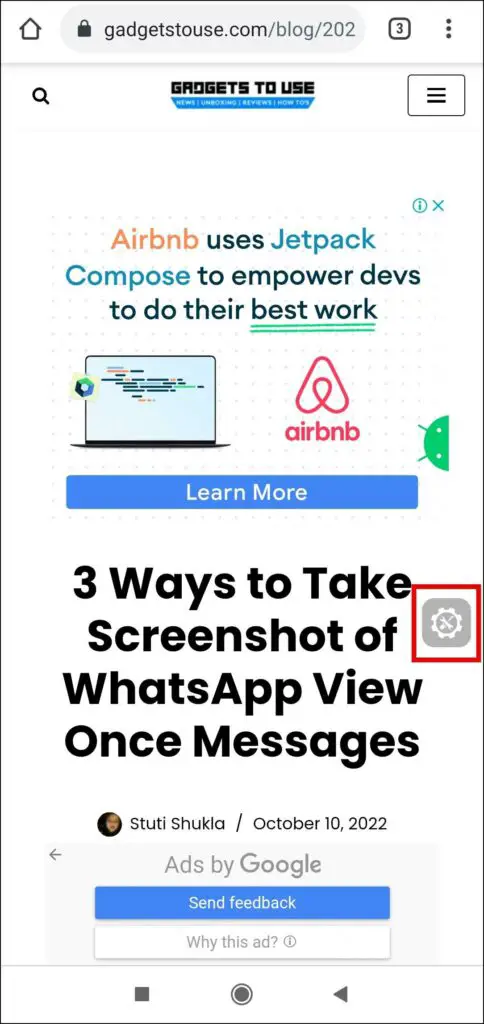
Step 8: Here, you will also see a setting-like icon on the page. Tap on it to view Elements, Network, Resources, and more.
Method 2- Using Kiwi Browser
Kiwi browser has added the Chrome Developer Tools to its Android App, which allows users to view, edit, and inspect websites very similar to the one we did on Chrome’s desktop version. Follow the below steps to do so.
Step 1: Download or Open the Kiwi Browser on your device.
Step 2: Visit the website whose element you want to inspect.
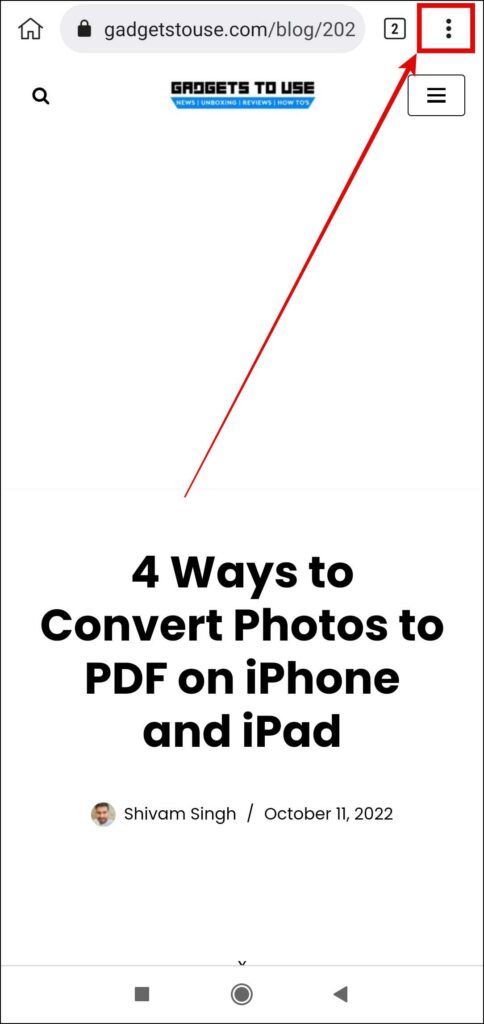
Step 3: Click on the three-dots icon at the top.
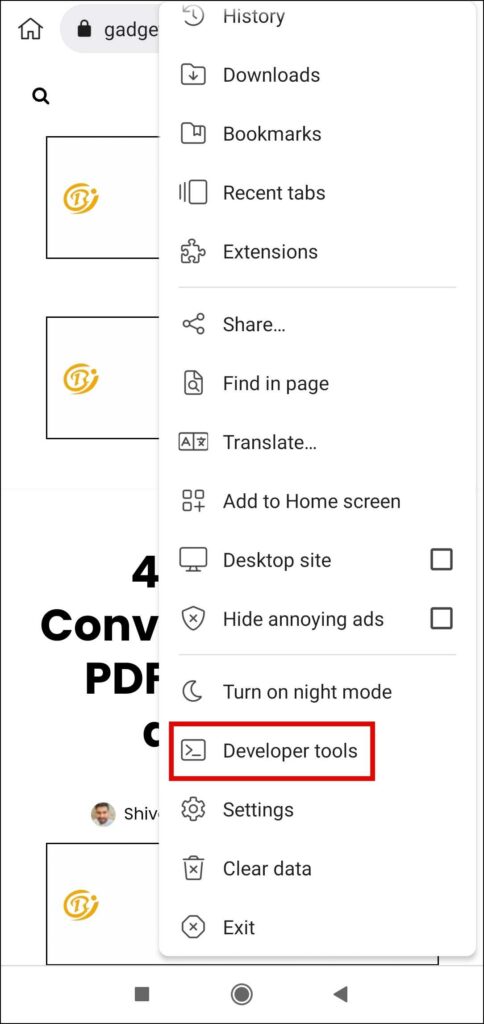
Step 4: Select Developer Tools from the menu that appears.
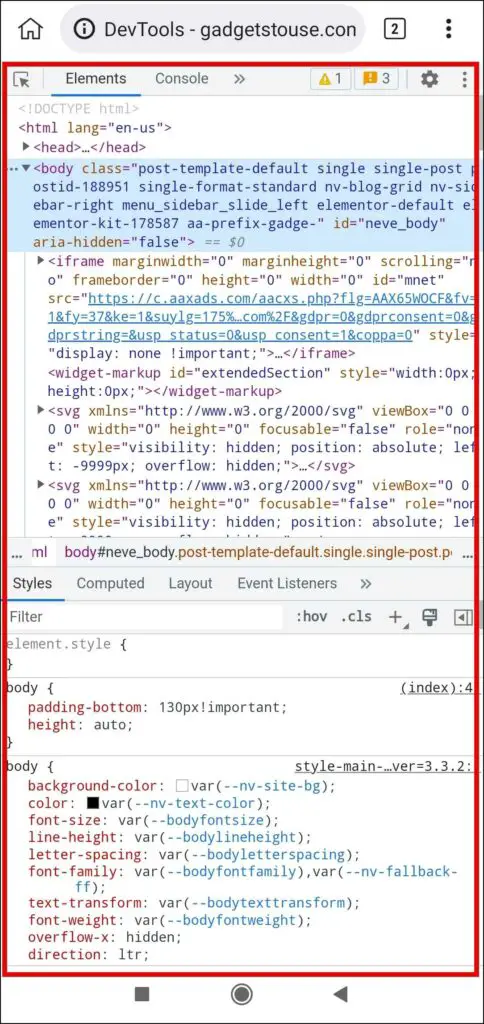
Step 5: The browser will open the inspect window in a new tab which is very similar to Chrome’s desktop inspect.
Method 3- Execute a Script in the Address Bar
You can also inspect or see the Javascript console using the Eruda tool, which opens the same developer’s tools as a desktop device. Follow the below steps to execute the Eruda script.
Step 1: Open the website whose JS console you want to view or inspect.
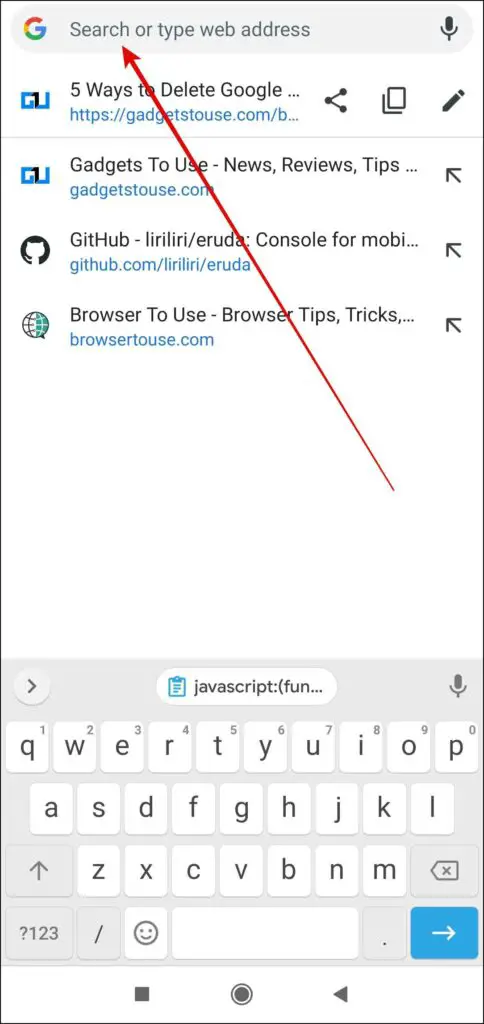
Step 2: Tap on the address bar. Type the following script and hit enter to execute it:
javascript:(function () { var script = document.createElement(‘script’); script.src=”//cdn.jsdelivr.net/npm/eruda”; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
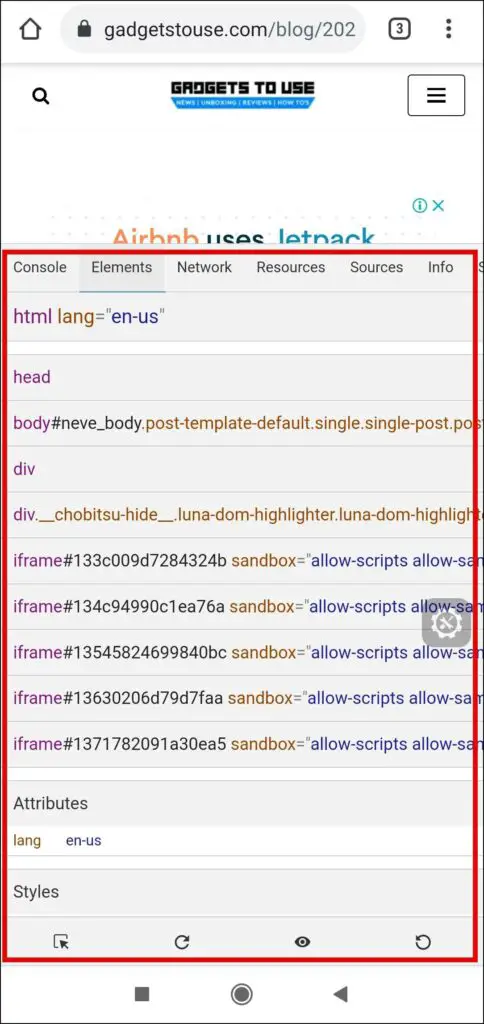
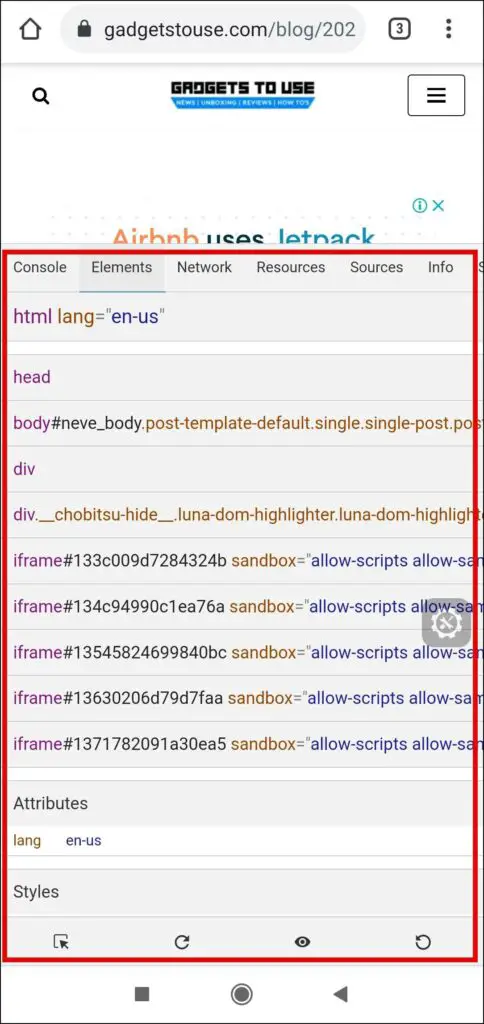
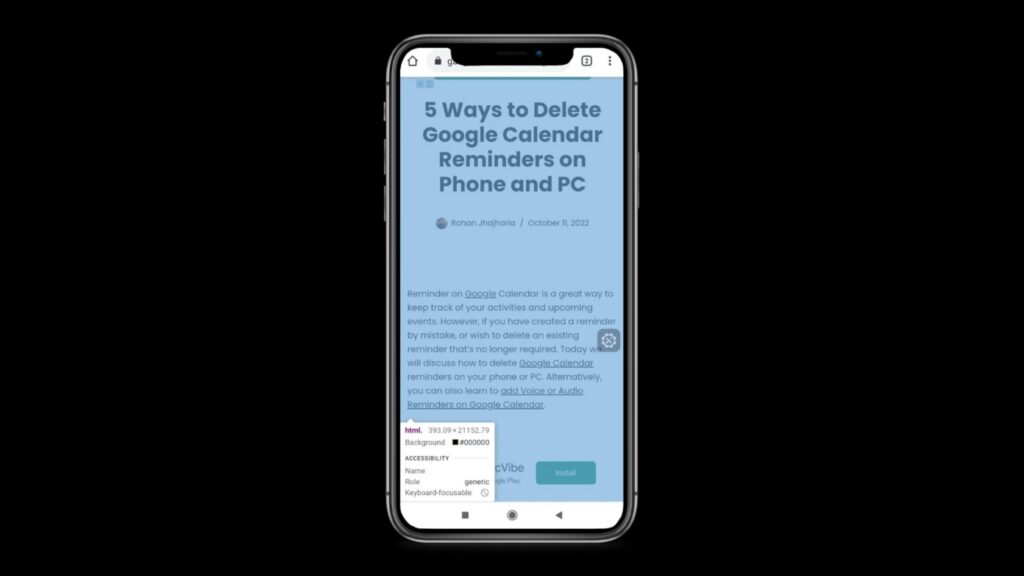
Step 3: Now, you will see a setting-like icon. Tap on it to open the console.
Step 4: It will open the console just like the desktop one. Here, tap the cursor icon at the bottom to select an element and view its elements.
Wrapping Up
This is how you can inspect element in Google Chrome on your Android or iPhone. I hope the above article helped you in inspecting elements and viewing the console in Chrome on your phone. Stay tuned for more such tips, tricks, and how-tos.
Related: