While it’s possible to force dark mode for all websites in Chrome for PC and Android, it can be tricky for iOS devices. Chrome for iOS supports dark mode, but it doesn’t let you browse website pages in the dark theme. Thankfully, we have some workarounds to force dark mode for websites in Google Chrome on iPad and iPhone. Read on.
Related | How to Enable Dark Theme in Chrome, Edge, Opera, and Firefox PC
Force Dark Mode for Websites in Chrome iOS
On Chrome for Android, you can enable the experimental flag to force dark mode on all websites. However, it is not available on the iOS version. This can be a bummer for people who browse web pages and read articles at night or in dark environments.
Below, we’ve shared some simple workarounds to enjoy websites and pages in dark theme in Google Chrome on your iPhone and iPad.
Method 1- Force Dark Mode on Sites Using Smart Invert
iOS and iPadOS have a built-in feature called Smart Invert, which intelligently reverses the display’s colors, except for images and media. When enabled, the websites in Chrome will load in the dark mode without affecting the visibility of text or images. Here’s how to use it.
Before we begin, make sure dark mode is disabled on your iPhone or iPad. You can turn it off from Settings > Display and Brightness.
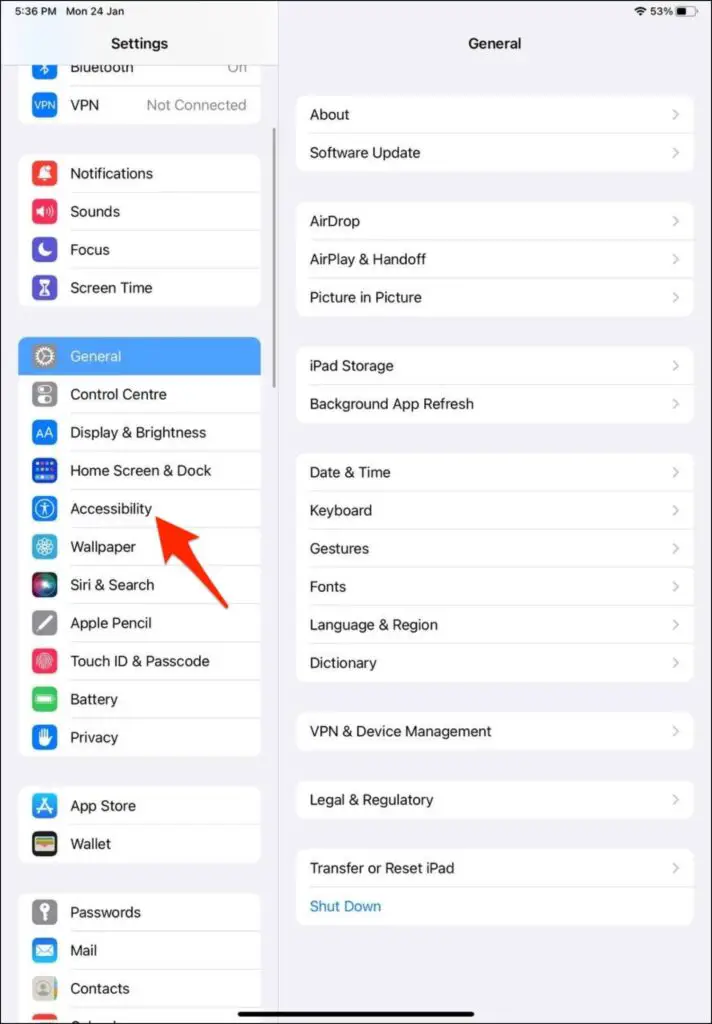
Step 1: Now, open Settings and click on Accessibility.
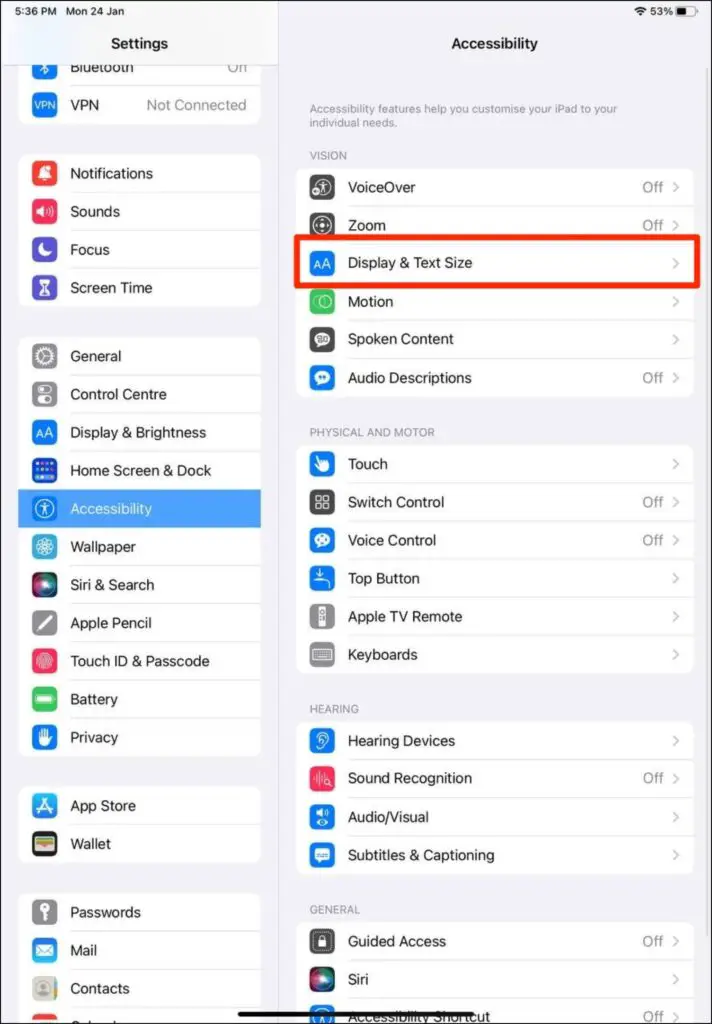
Step 2: Click on Display & Text Size.
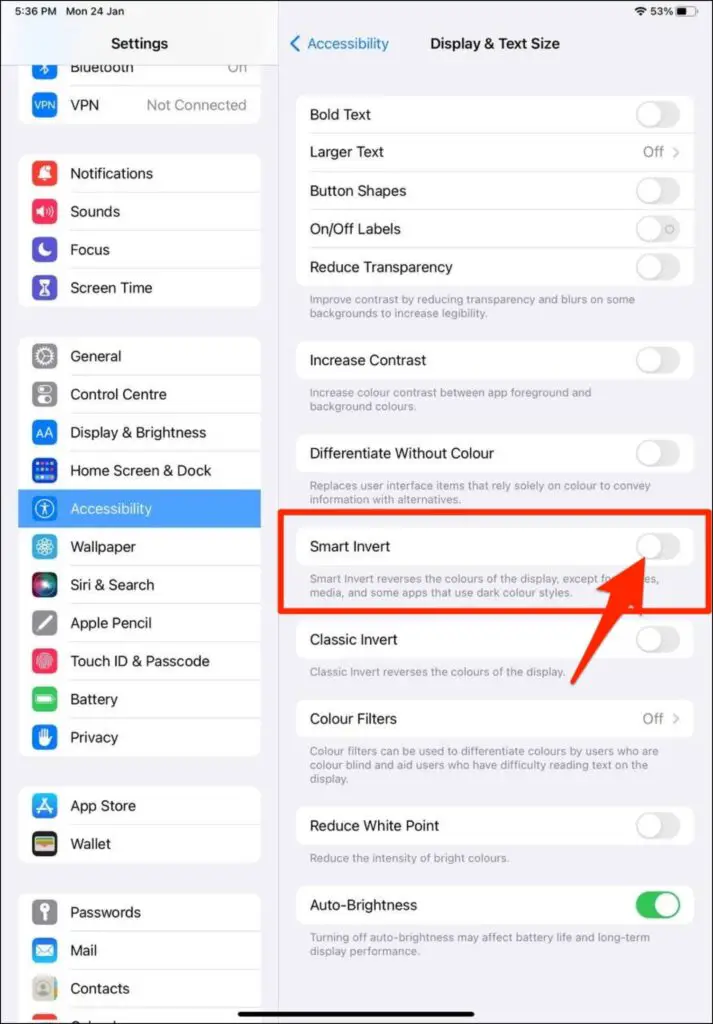
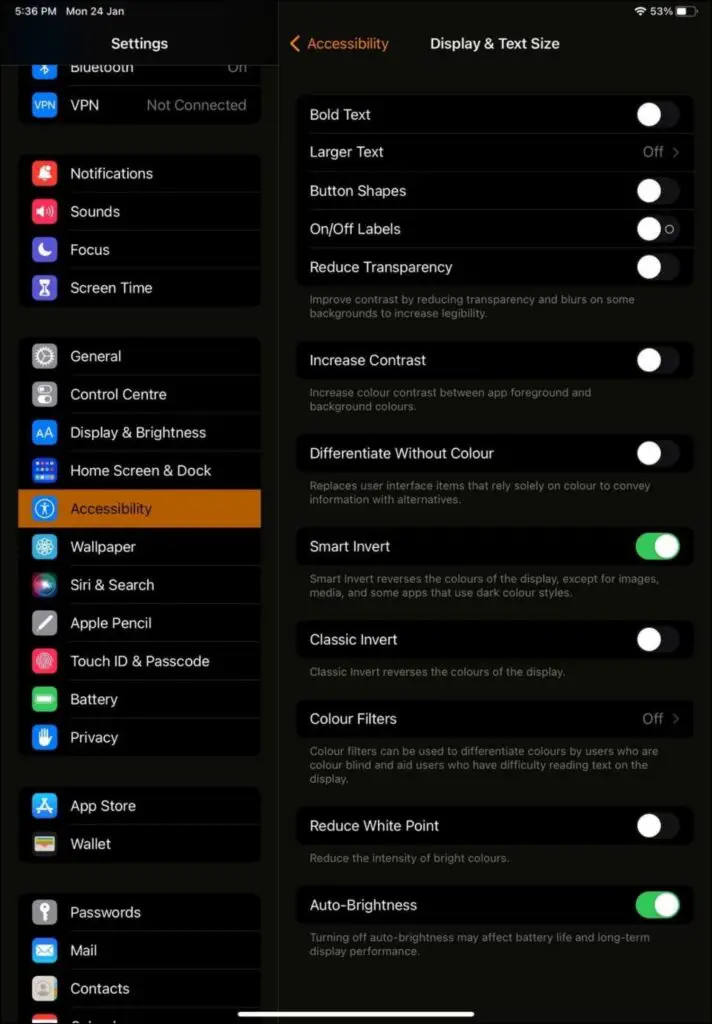
Step 3: On this page, enable the toggle for Smart Invert. This would reverse the colors on your screen.
Step 4: Next, open Chrome on your iPhone or iPad.
Step 5: Load any website or webpage- it will open in a dark theme.
Add Smart Invert Shortcut to Control Centre
You may find it tiresome to go to iOS Settings and enable Smart Invert every time you want to browse websites in the dark mode in Chrome. To make things easier, you can add its shortcut to your control center using the steps below.
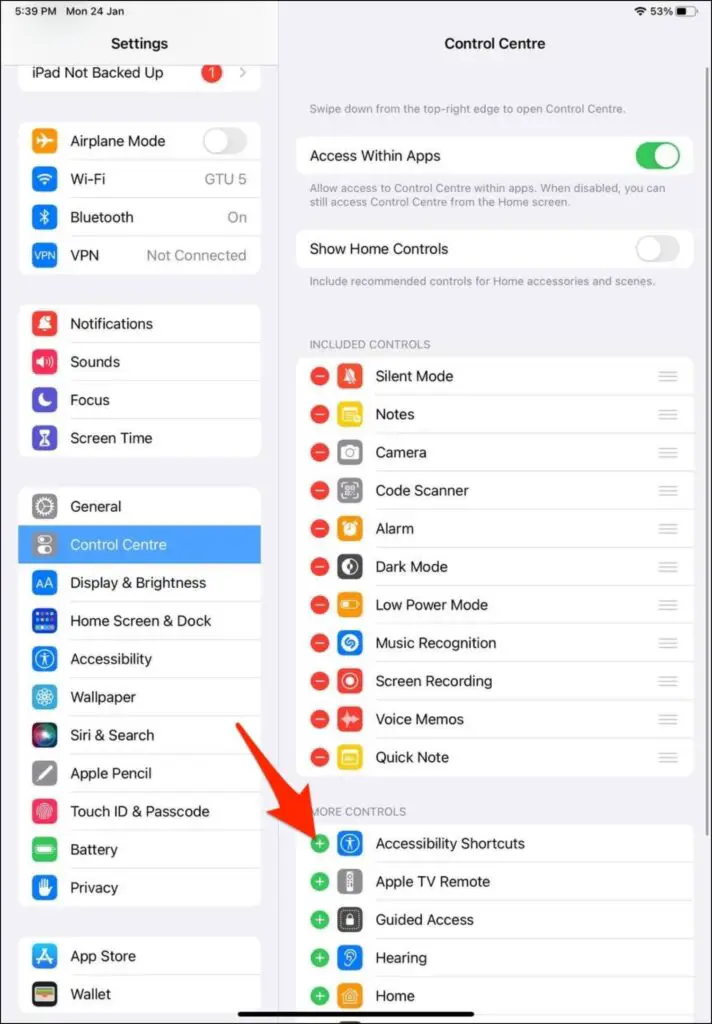
Step 1: Open Settings on your iPad or iPhone. Click on Control Centre.
Step 2: Tap the + next to Accessibility Shortcuts to add it to the Control Centre.
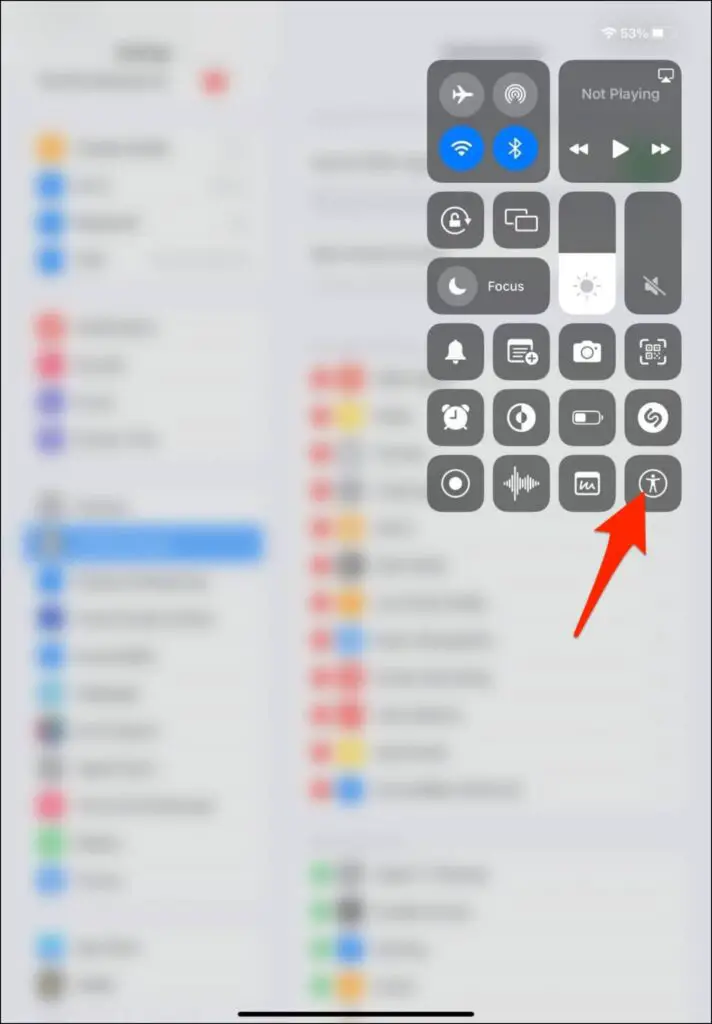
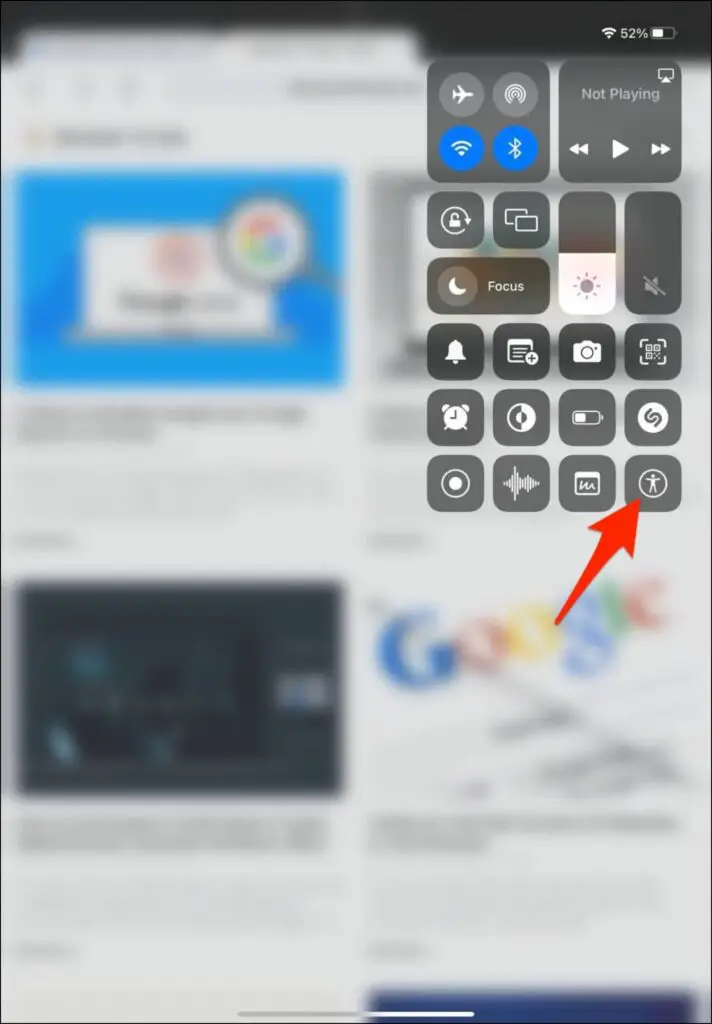
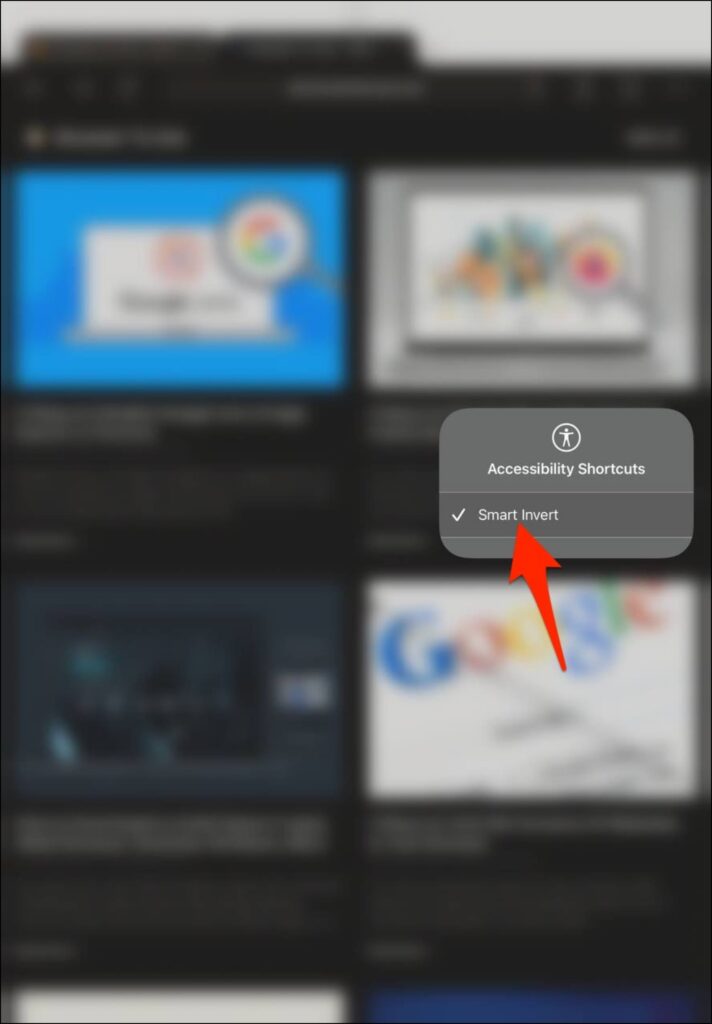
Step 3: Now, open Control Centre, click the Accessibility icon.
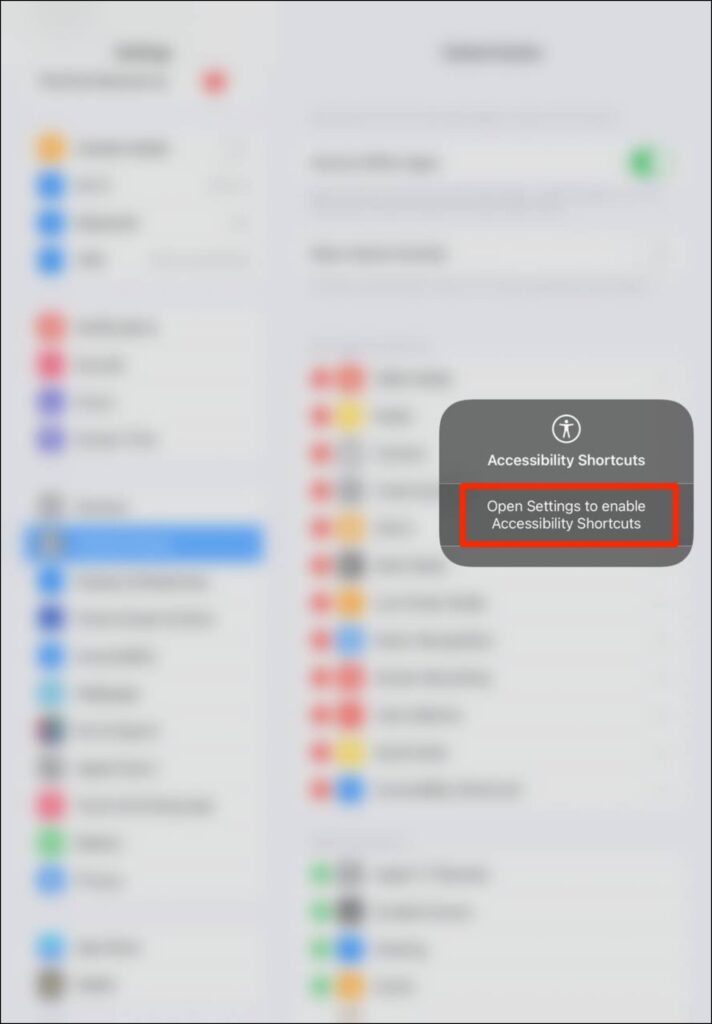
Step 4: Tap Open Settings to enable Accessibility Shortcuts.
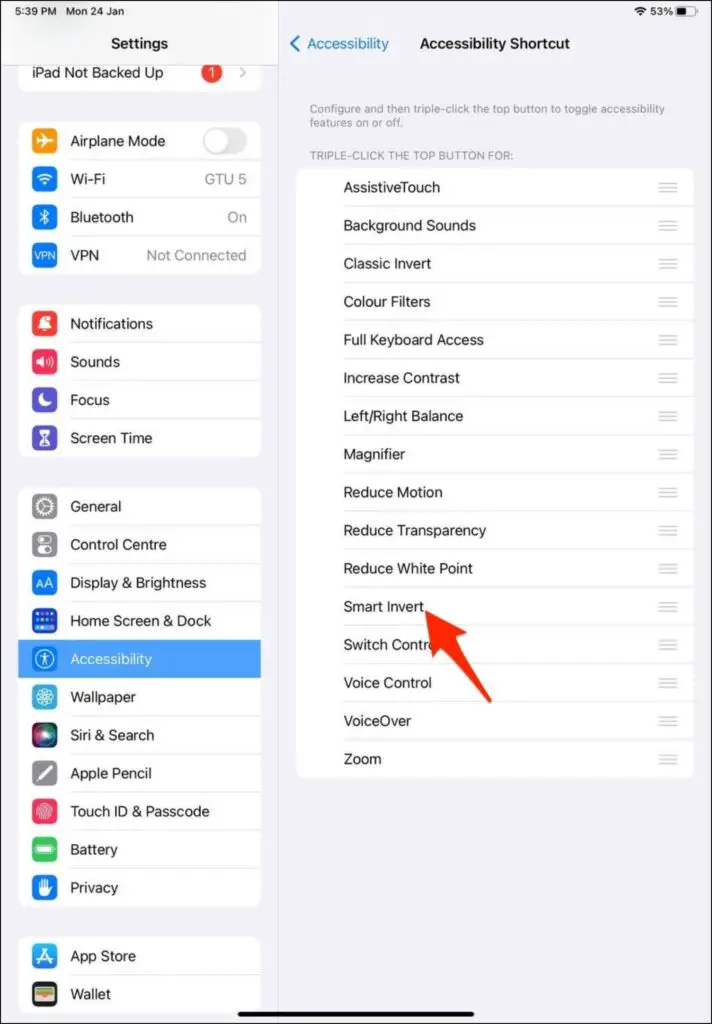
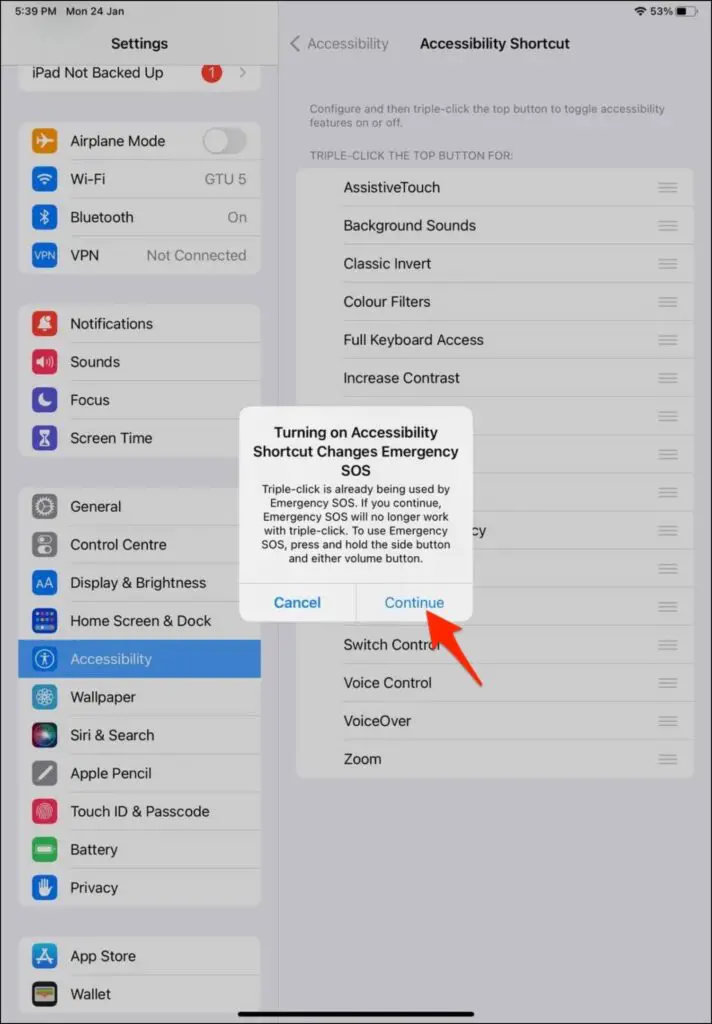
Step 5: On the next screen, click on Smart Invert. Tap Continue if prompted.
Step 6: That’s it, you’ve now added the shortcut to toggle Smart Invert on and off in your iOS Control Centre.
Whenever you want to browse any website in the dark mode in Chrome, open the Control Centre, click the Accessibility icon, and tap Smart Invert. The website will instantly reverse its colors from light to dark. This is how you can force dark mode for all websites in Chrome on your iPad and iPhone.
Method 2- Enable Dark Theme for Google Search
By default, the Google search result page opens in the light theme. However, Google lets you manually change the theme of the search results page to dark. Here’s how to do it:
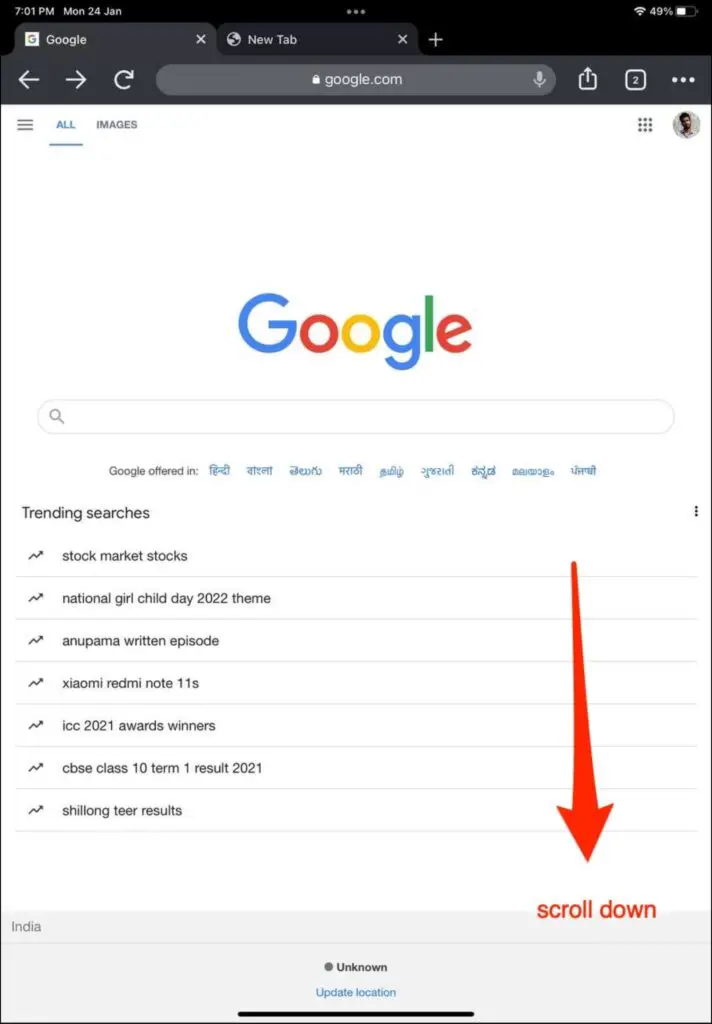
Step 1: Open Chrome on your iOS device and visit google.com.
Step 2: Scroll down to the bottom of the page.
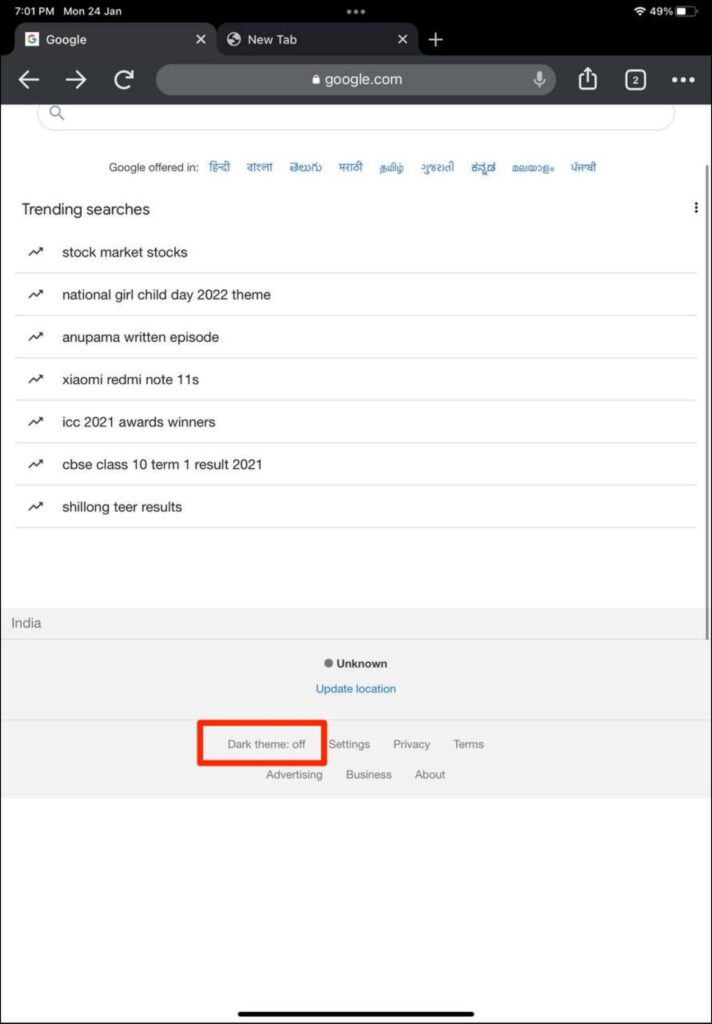
Step 3: Here, click on Dark theme: off.
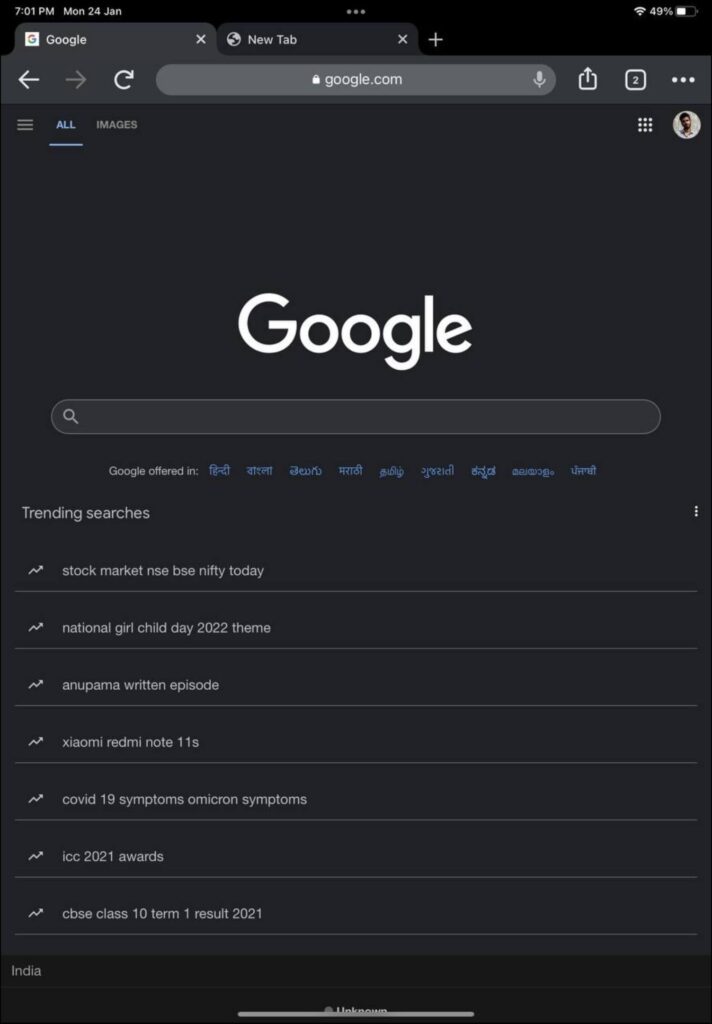
The page will now reload in a dark theme. From now onwards, anything you search in Chrome will appear on a dark-themed results page.
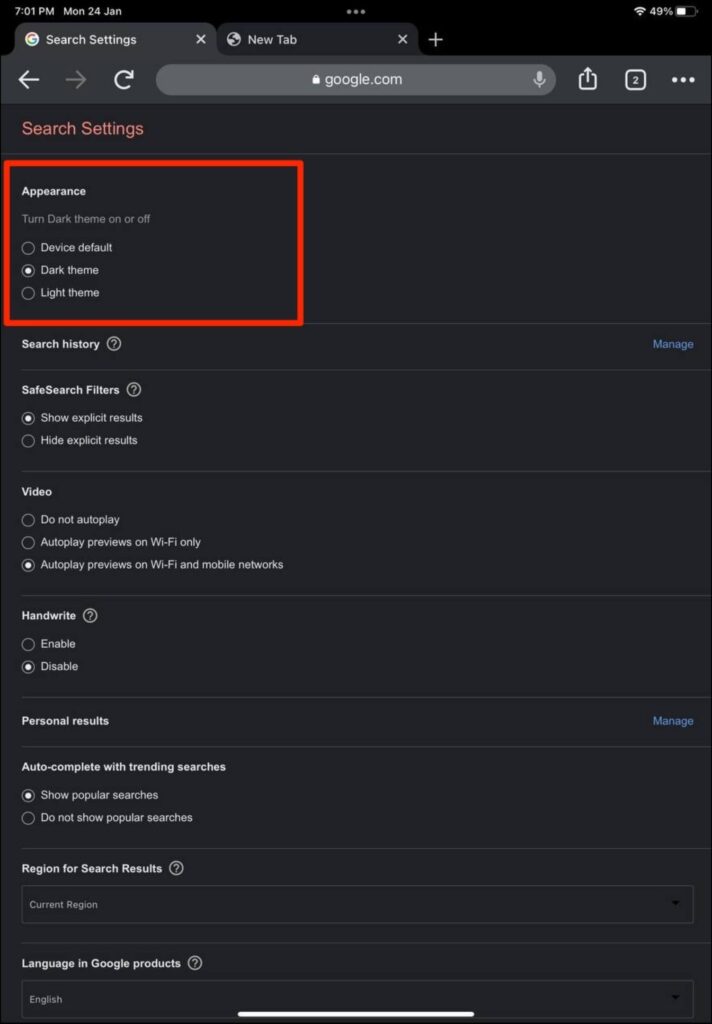
Can’t find the dark theme option on the Google page? Click on Settings > Search Settings. On the next screen, select Dark theme under Appearance.
Method 3- System Wide Dark Mode in iOS/ iPadOS
The last option is to use the system-wide dark mode on iOS. It doesn’t do much but changes the UI elements of Chrome to the dark theme. When you switch your iPhone or iPad to dark mode, Chrome will automatically follow that theme.
Step 1: Open Settings on your iPad or iPhone.
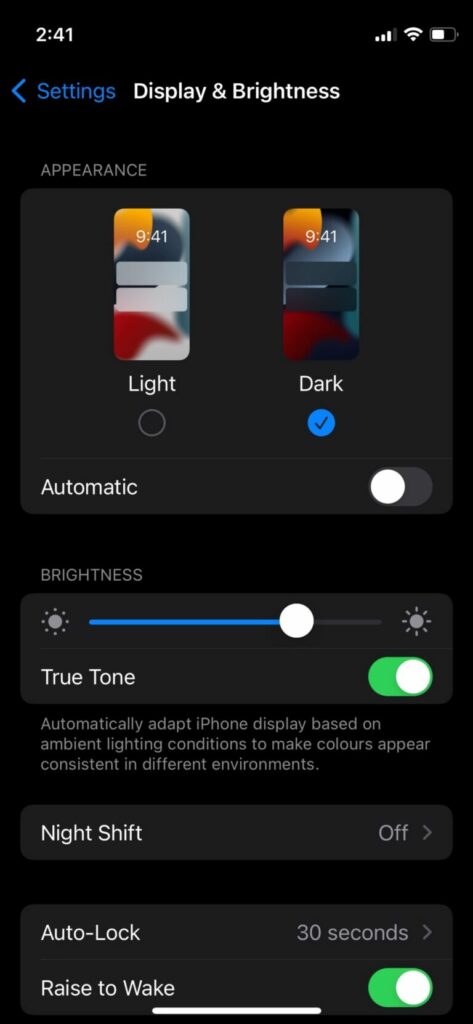
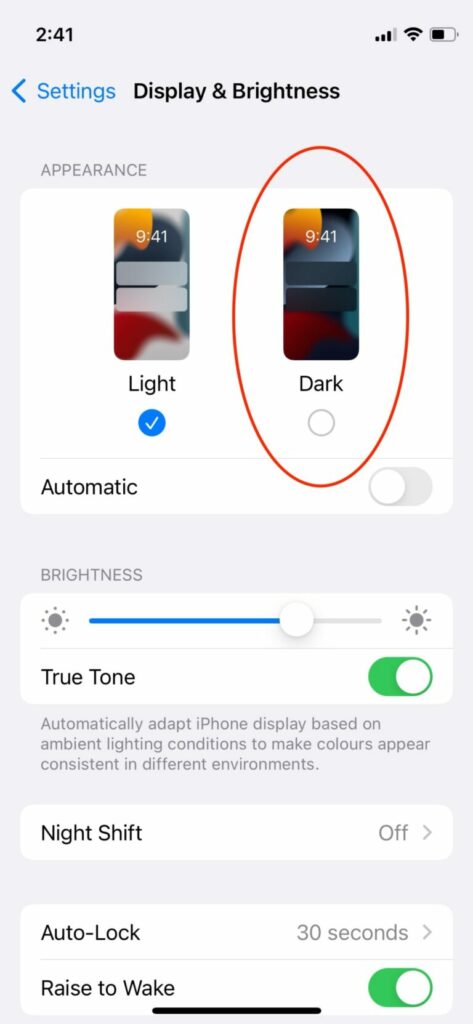
Step 2: Click on Display & Brightness.
Step 3: Select Dark under Appearance.
If you want Chrome to automatically switch between light and dark themes, enable the toggle for Automatic. Here’s more on getting automatic dark mode in Chrome.
Bonus- Use Safari to Browse Websites in Dark Mode
If you’re looking for the perfect dark mode browsing experience on your iPhone or iPad, Chrome may not be the best option. Instead, you can try using the built-in Safari browser.
Safari on iOS lets you use dark reader view for web pages and use dark mode extensions to force it on all websites. Here are different ways to enable dark mode in Safari.
(Resolved) Force Websites to Dark in Chrome iOS
This was all about how you can force enable dark mode for all websites in the Google Chrome browser on your iPad and iPhone. I hope the above guide helps you browse the web with ease without straining your eyes during the night. Anyways, what’s your preferred browser for iOS? Let me know in the comments. Stay tuned for more such tips and tricks.