Many websites are designed differently for mobile and desktop versions, and if you are using a website on Chrome browser on your computer and want to check its mobile version, you can easily do it. In this read, you will learn five methods to view the mobile version of a website on a Chrome computer.

View Website Mobile Version on Chrome Computer
Whether you are a developer or just a visitor who wants to check the mobile version of a website from your computer, you are in the right place. Here, we have added ways to view a website’s mobile version on a computer’s Google Chrome browser.
Method 1: Using the Chrome’s Inspect Tool
On Windows
Step 1: Open Google Chrome on your PC and visit a website whose mobile version you want to view.
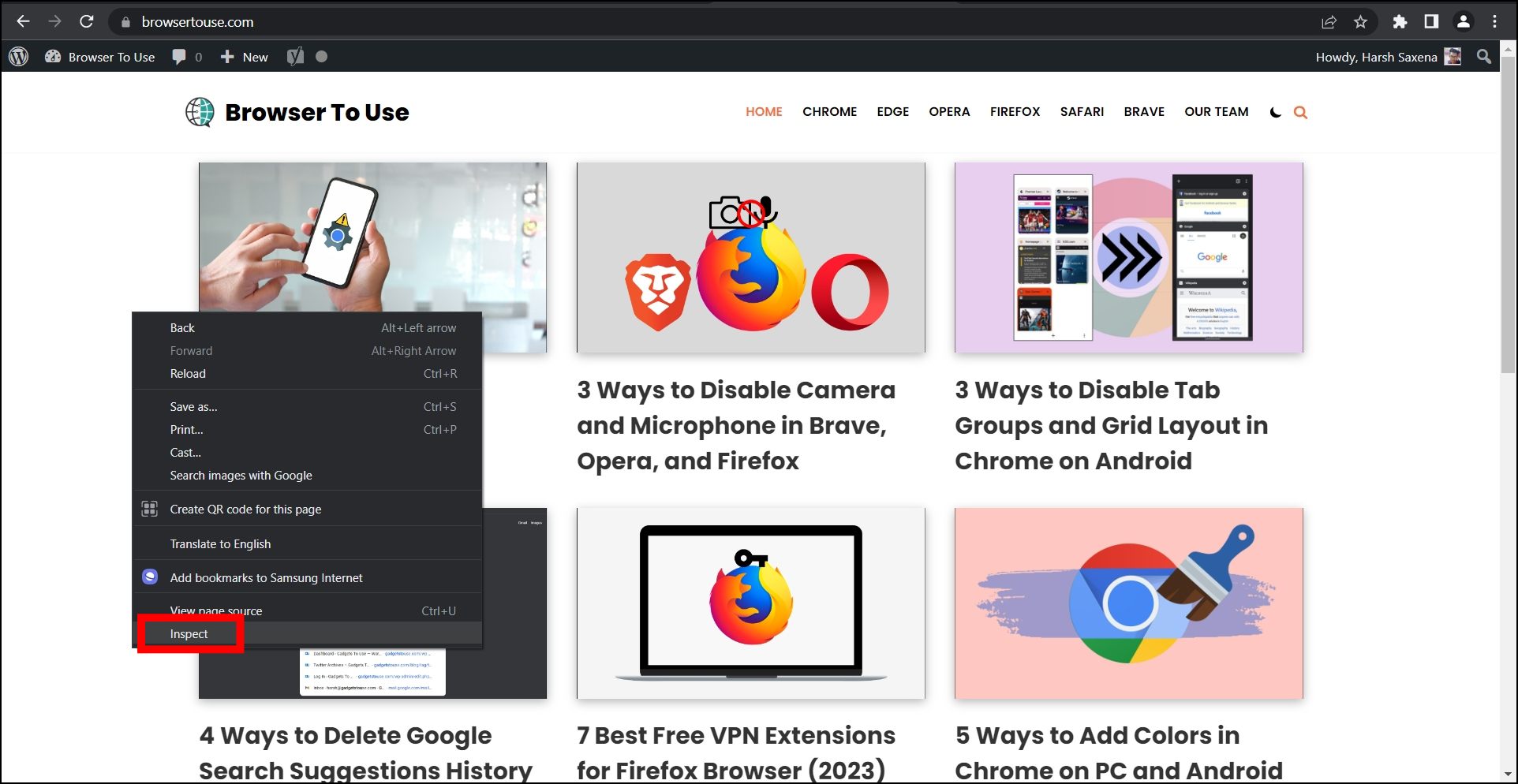
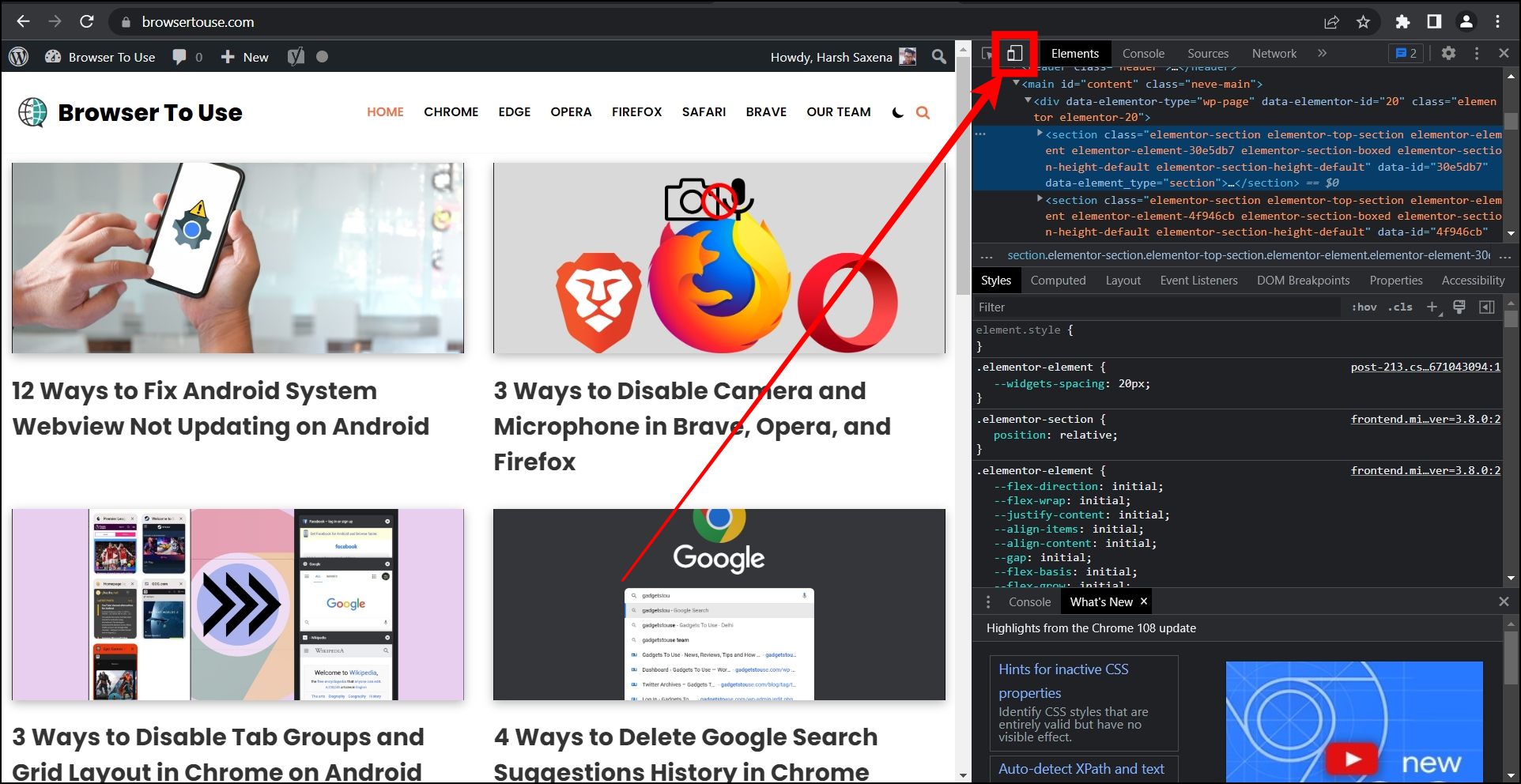
Step 2: Right-click on anywhere on the page and select Inspect from the menu. Alternatively, press the Ctrl+Shift+I key to open the Developer Tools (Inspect view).

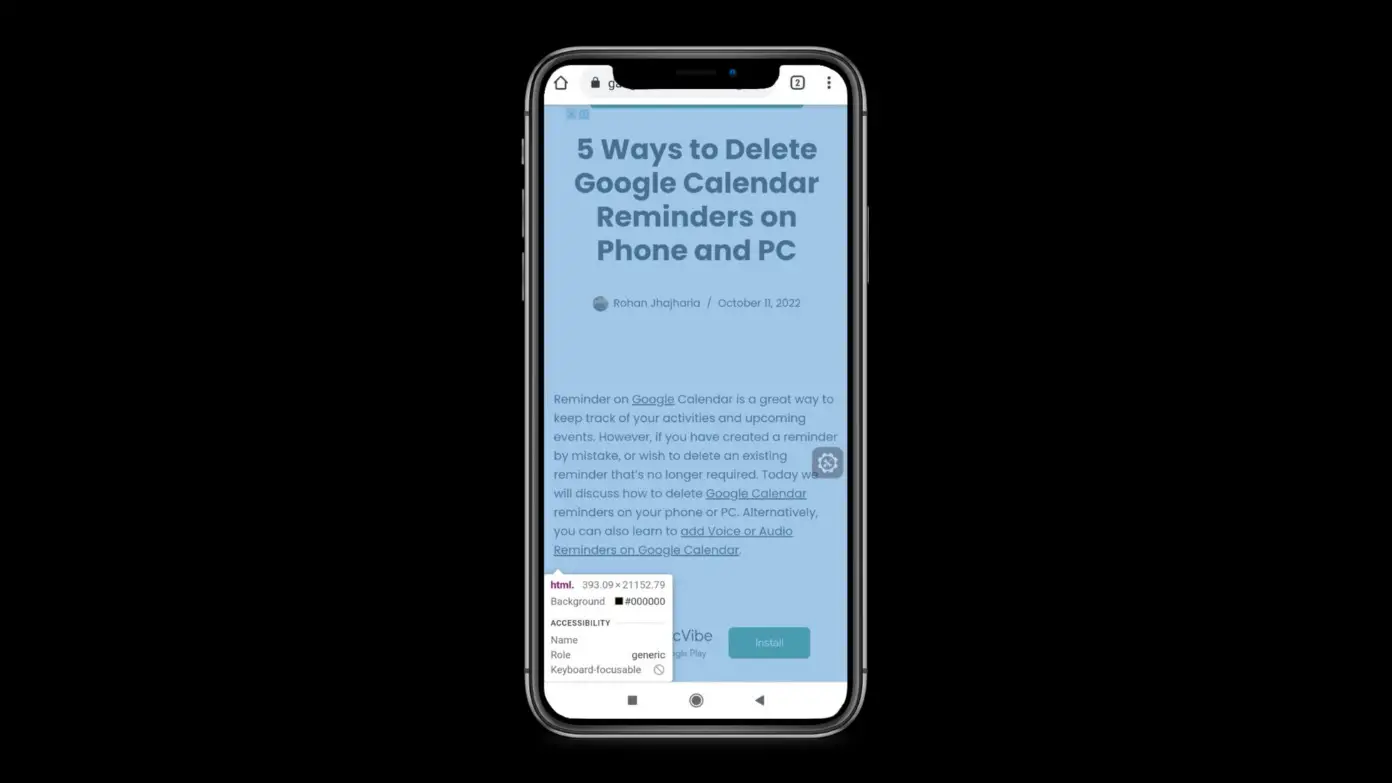
Step 3: Click on the device icon in the toolbar to enable the mobile layout.

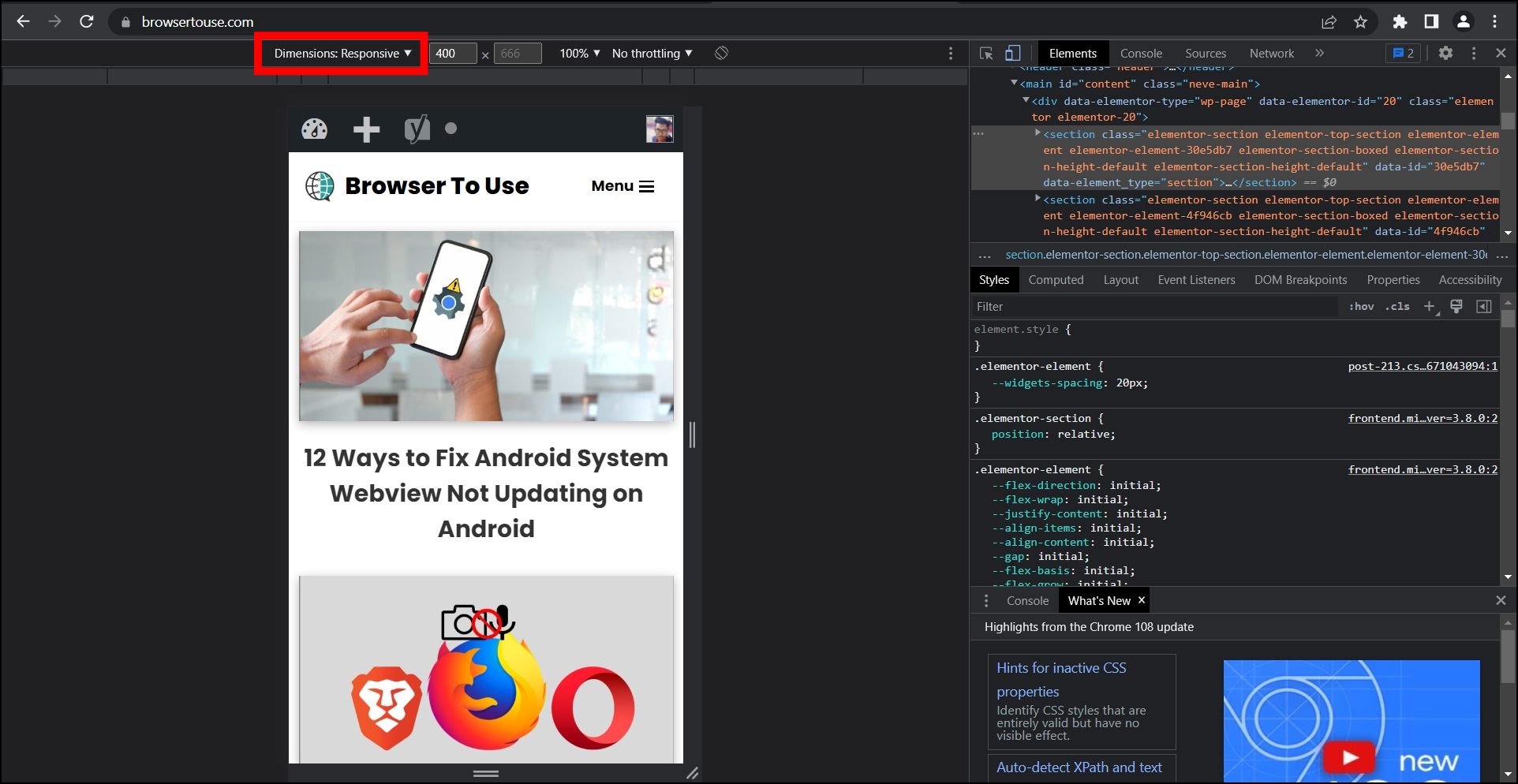
Chrome will load the page in responsive mode. However, you can change it. To do so, tap on the drop-down menu next to Responsive at the top and choose a device from the list whose mobile version you want to view.

On Mac
Step 1: Open the Chrome browser on your Mac computer.
Step 2: Head over to a website whose mobile view you want to see.
Step 3: Press the F12 key on your keyboard to access the Developer Tools.
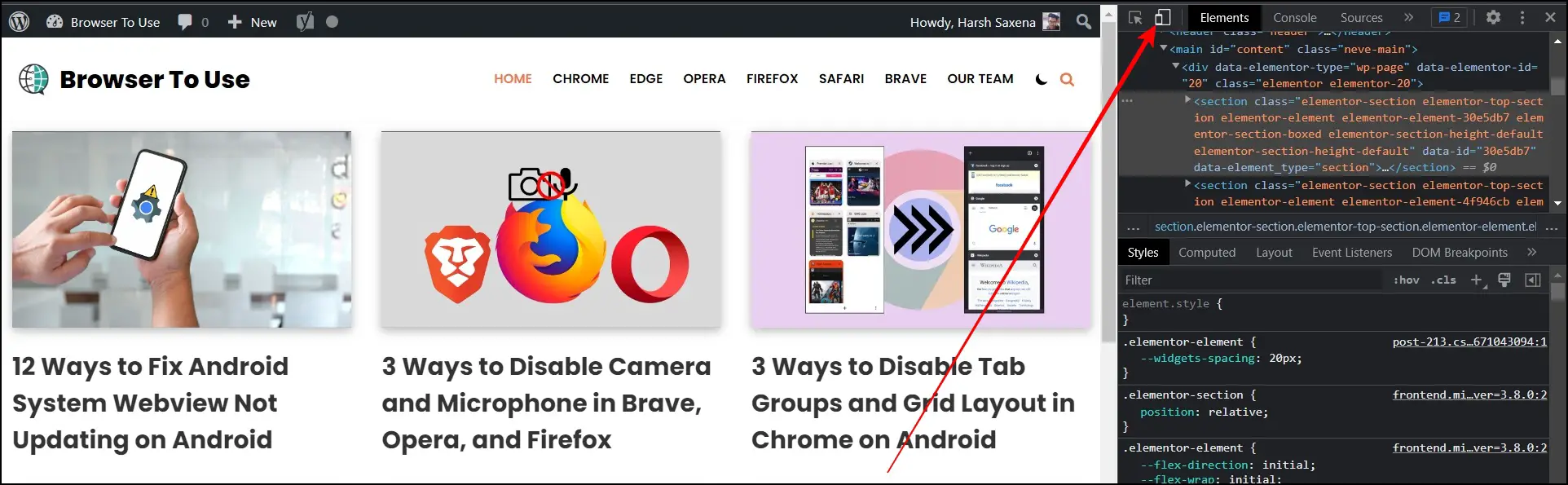
Step 4: Click on the Device Emulation icon on the toolbar.

Now, you will see the webpage in responsive mode. However, you can manually change the dimensions and adjust the screen’s height and width or select a device from the list to emulate them.
Method 2: Using An Online Emulator
Emulators allow a computer or mobile system to behave like another. They are generally used for testing apps, but some are available for website responsiveness. Follow the below steps to view the mobile version of a website using an emulator.
Step 1: Visit the website and copy the URL of the website.
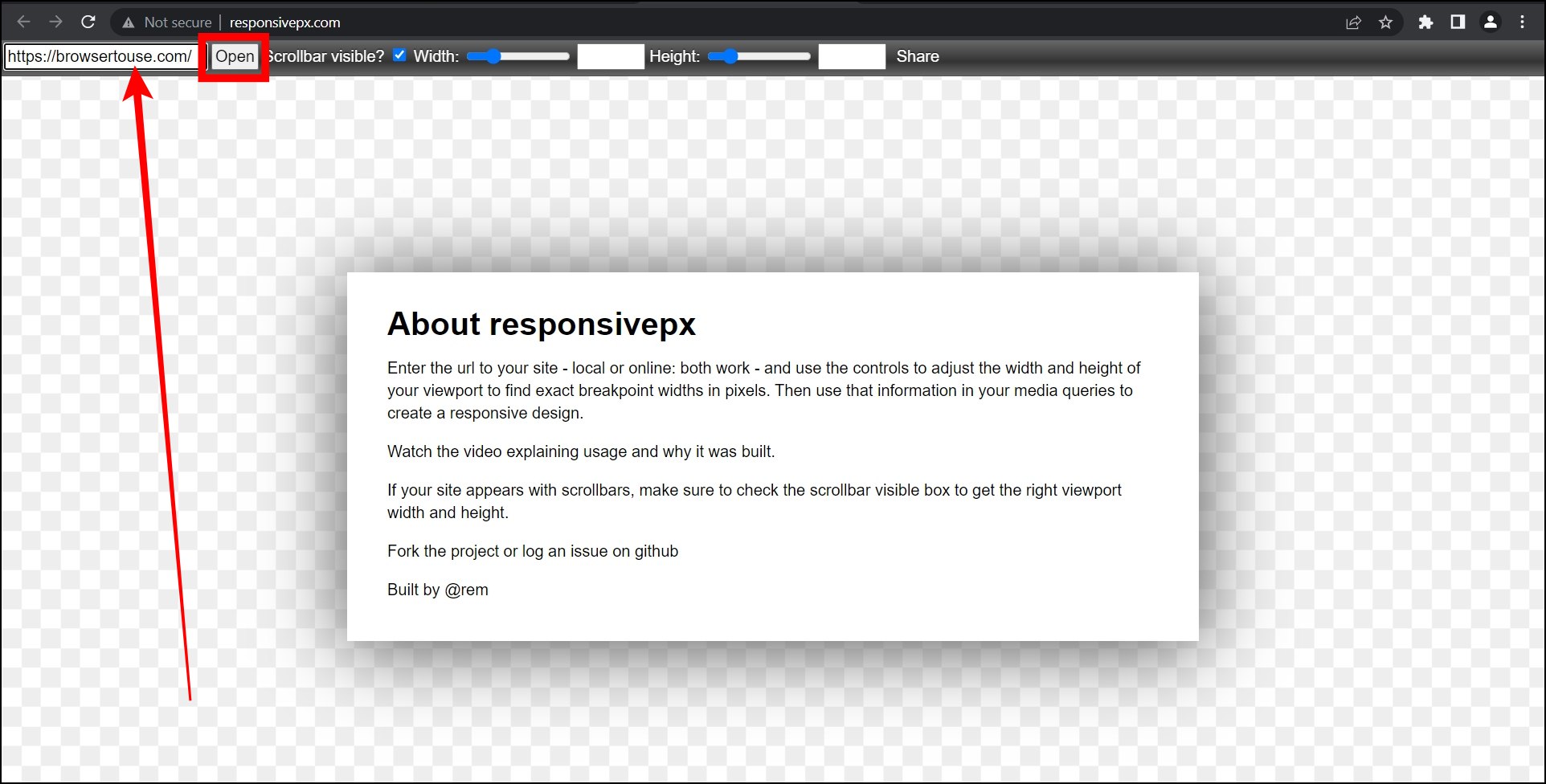
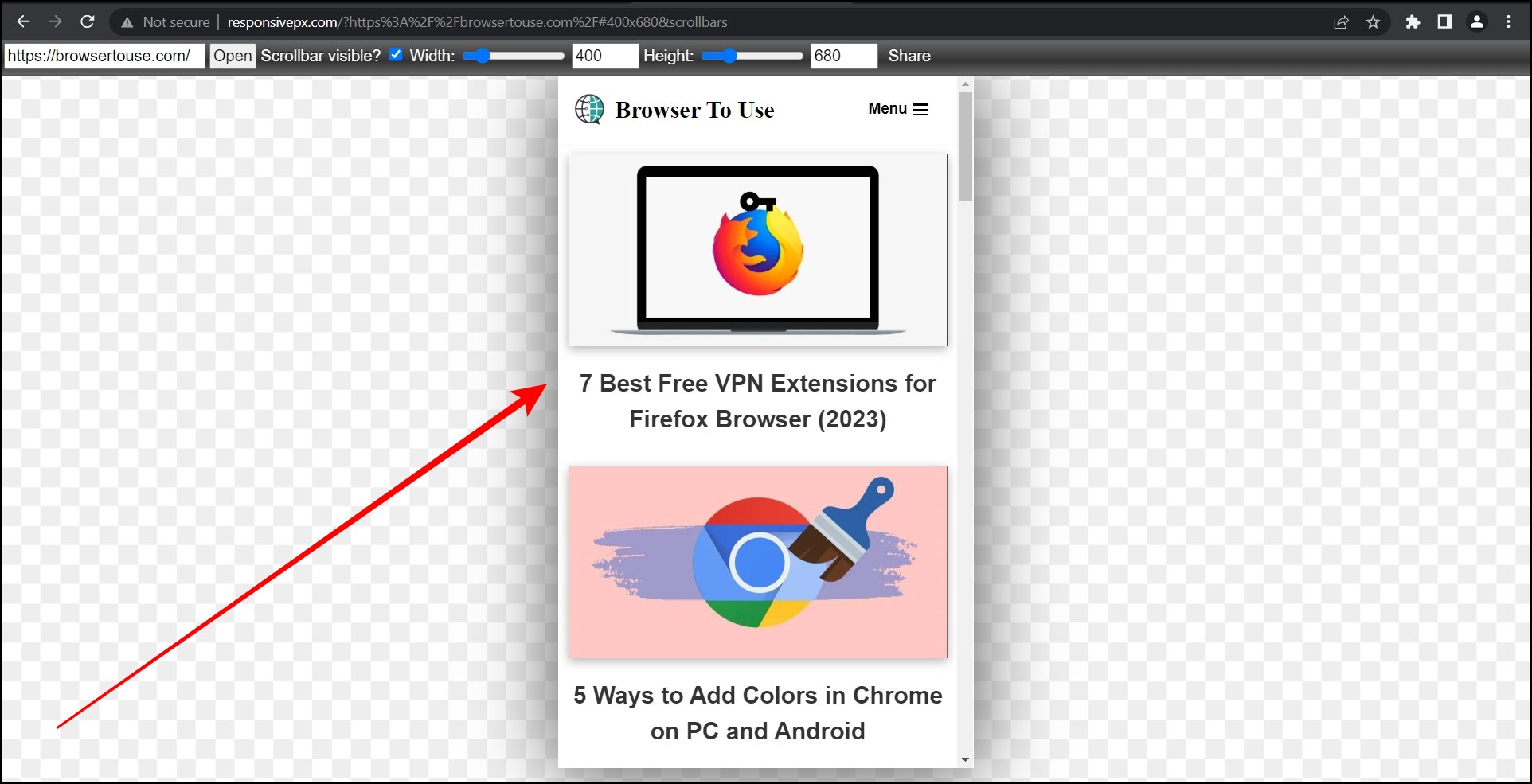
Step 2: Open an emulator website like responsivePX.com
Step 3: Paste the URL and adjust the height and width if you wish else, tap Open.

Once you do, you will see the mobile version of the website on your computer in the Google Chrome browser.

Method 3: Mobile View Switcher Extension
Mobile View Switcher extension allows users to switch a website to a mobile view. Follow the below steps to install and use the extension.
Step 1: Open the Chrome Web Store on your PC.
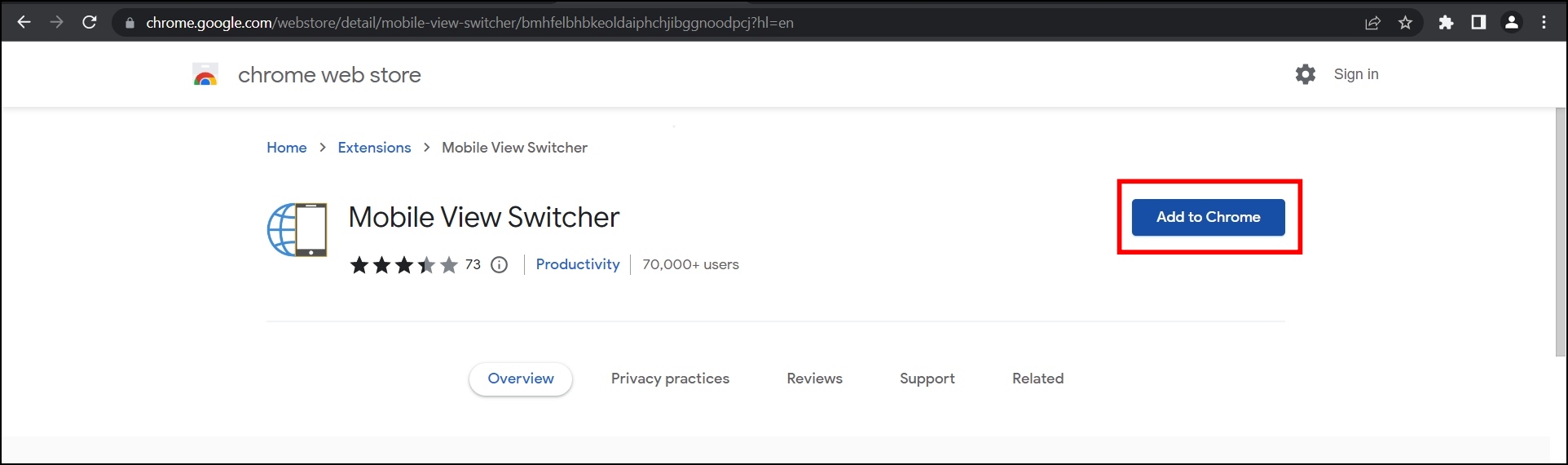
Step 2: Search for Mobile View Switcher and tap to open the extension page or directly visit this link.
Step 3: Click on Add to Chrome on the extension page.

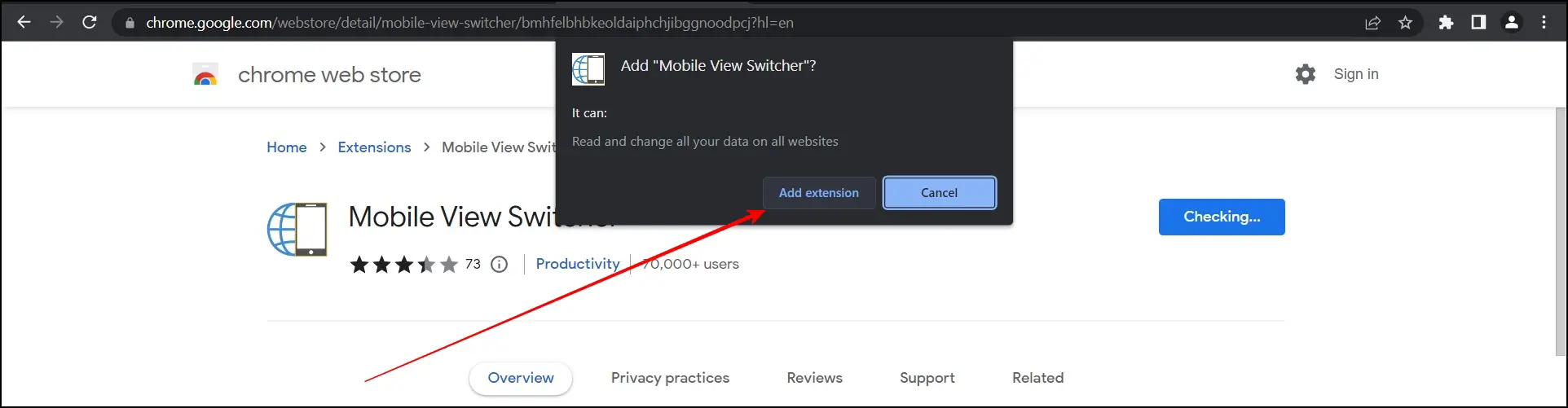
Step 4: Confirm the installation by tapping on Add Extension.

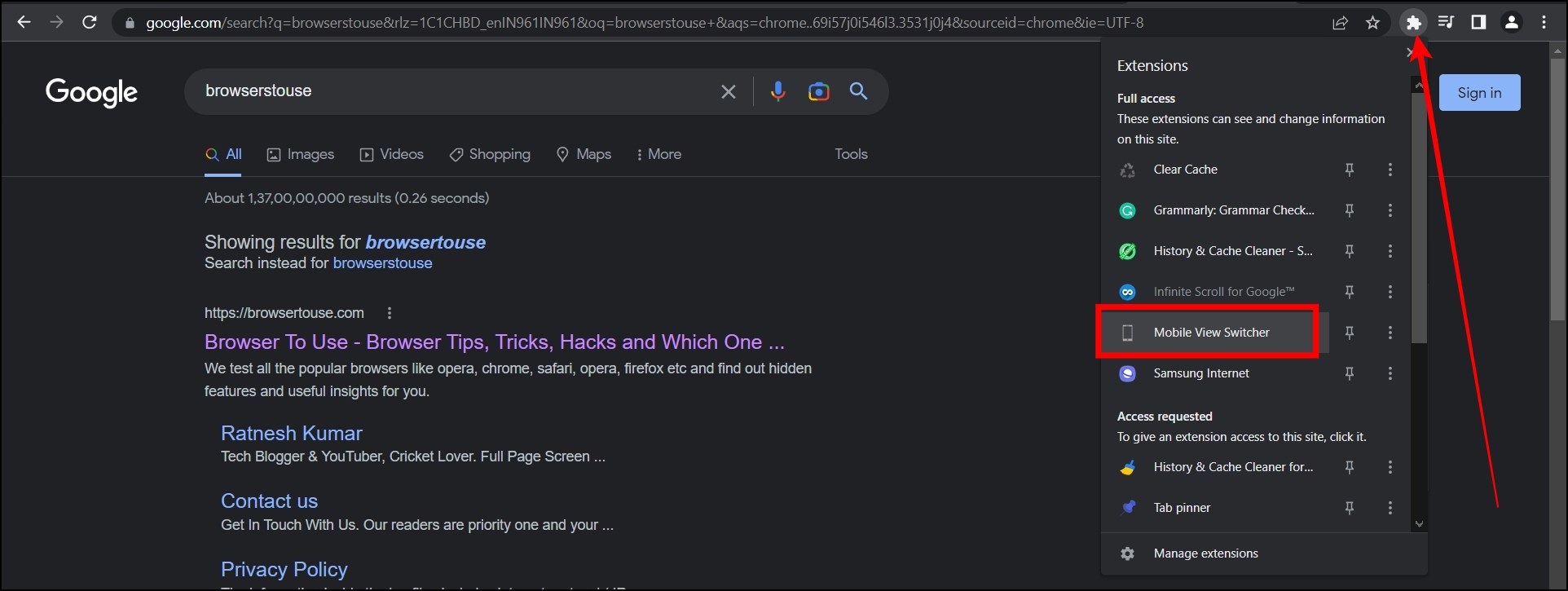
Step 5: Once added, open a webpage you want to view in mobile view, then tap on the extensions menu icon on the toolbar and select Mobile View Switcher.

Once you do, the extension will load the page in mobile view, and you need to reduce the width of the Chrome window to view the mobile version accurately.

Now, reduce the width of the Chrome window, and it will be customized responsively. Once you reduce the width like a mobile screen, you can see the website’s mobile version on a Chrome computer.
Method 4: Temporary Mobile View Extension
Temporary Mobile View extension also lets users access a website to a mobile view on the Chrome computer. Follow the below steps to install and use the extension.
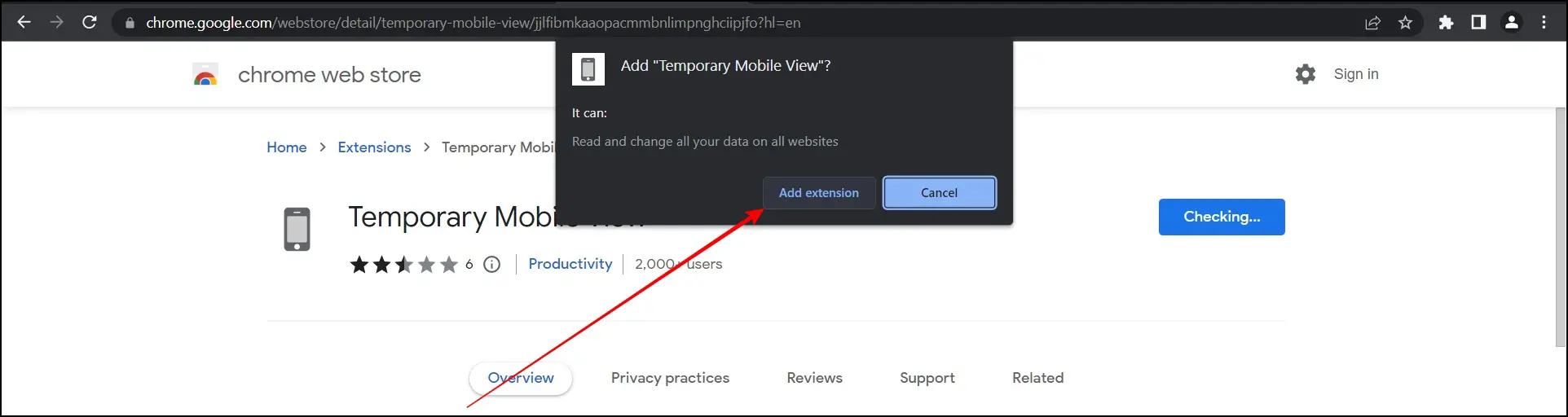
Step 1: Open the Temporary Mobile View extension on the Chrome Web Store.
Step 2: Click on Add to Chrome then tap Add Extension to confirm the installation.

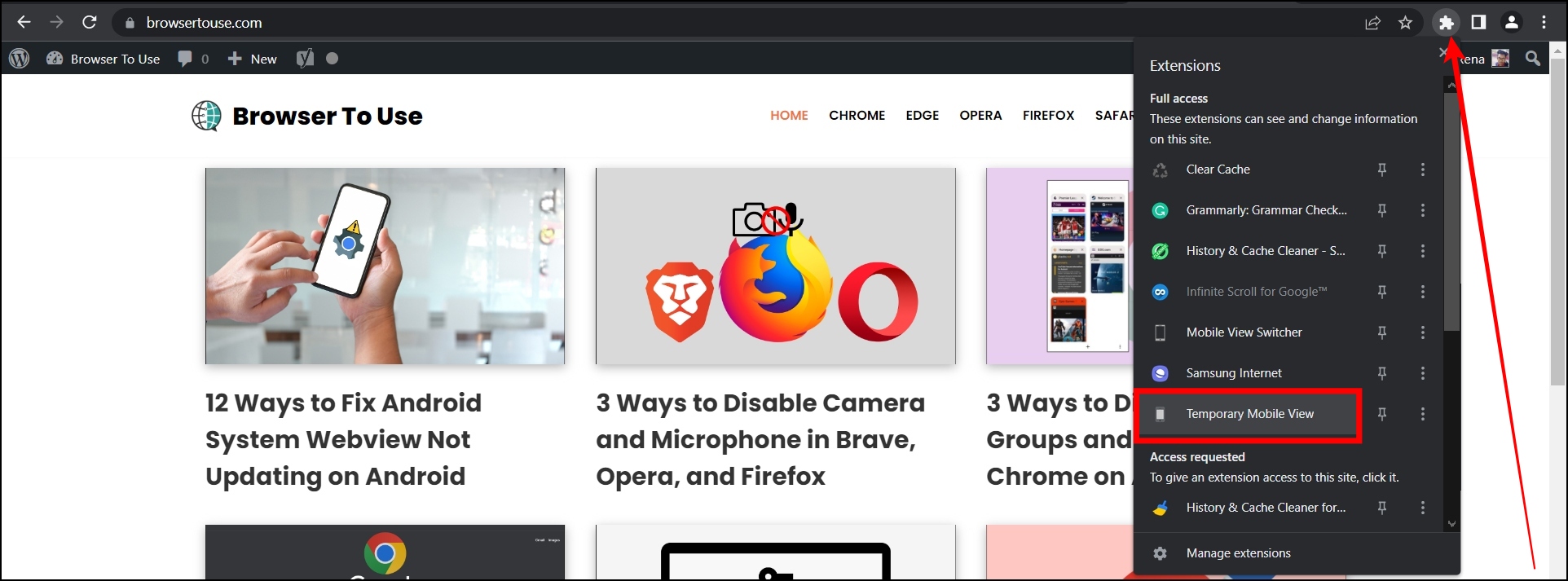
Step 3: Once installed, open a website whose mobile view you want to see and tap on the extensions menu icon and select Temporary mobile view extension.

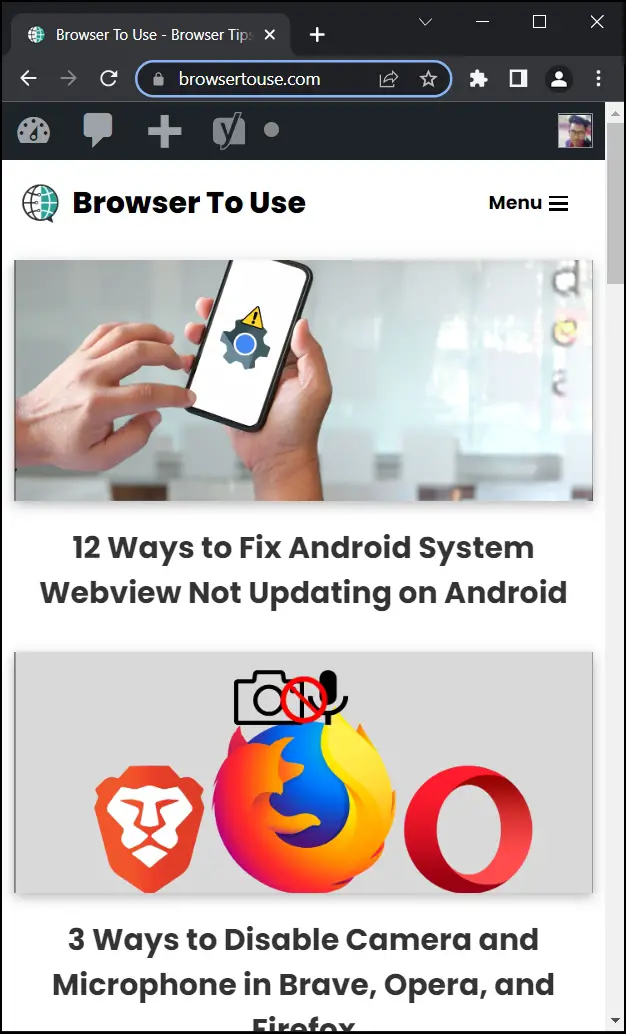
Step 4: Just like the Mobile view switcher extension, you need to reduce the width of the Chrome window in order to see the website perfectly in the mobile view.

Frequently Asked Questions
Q. How Do I View a Mobile Site in Desktop Mode on Chrome?
To view the mobile site on Chrome desktop, open the website and click on three dots at the top >> more tools >> Developers Tools. Now, click on the device toggle icon on the toolbar.
Q. What Are the Reasons To View the Mobile Version of a Website on a PC?
Sometimes we want to view the mobile version of a website from a PC just to check how it looks. Also, many times, developers want to see the mobile view of a website from a Chrome computer.
Wrapping Up
This is how you can view the mobile version of a website on a Chrome computer. I hope the above article helped you see the mobile view of a website on the Google Chrome browser from your computer. If you have any queries related to the article, do let us know in the comments below. Stay tuned on Browser To Use for more such articles and How-tos.
Related: